A Content Management System (CMS) is more than just a tool by which to organise a website. Instead, it is part of the larger digital landscape which lays the foundation for creating a personalized customer experience. One of the predominant trends of today is the use of a headless CMS. When investigating whether a headless CMS is right for your organisation, it’s useful to look at its advantages and disadvantages compared to a classic CMS.
What is a headless CMS?
Let’s start with the basics. The term “headless” comes from the analogy of cutting the “head”, which is the front-end in this scenario, from the “body” which is the back-end. Essentially, a headless CMS views the front-end and back-end as separate systems and focuses only on the back-end. Because of this, content is disassociated from its presentation layer, meaning marketers don’t have to mill around in code and can easily create content and then reuse it on any current or future channels such as a website, an app and a smartwatch, to name a few examples. Also, developers can create new digital channels and experiences without being tied to any framework or language. The CMS delivers the content raw via Application Programming Interfaces (APIs) to any channel available, such as websites, apps, IoT devices, digital kiosks and so on, to create an omnichannel experience. It’s similar to a database which serves your content, via an API, to any channel such as website, app and so on, that may depend on it. Similar to database tables, a content model is a core concept of any headless CMS, that when defined, gives structure to the data.
The advantages of a headless CMS
A headless CMS has numerous advantages which make managing content across different delivery formats easier. From lower operating costs to an easy setup, here are a few benefits of using a headless CMS system:
- It’s flexible: Content editors can work with whichever headless CMS they like while developers can build the front-end using their preferred language and the two can be connected simply by using APIs. This gives both marketers and developers full flexibility and can enable more creativity.
- Faster time-to-market: A headless CMS system promotes an agile way of working. Since content creators don’t have to worry about the presentation aspect of the content, this can speed up the production process. Simultaneously, developers can work on their projects. This means companies can roll out updates without compromising their website performance.
- Extra security: Given that a headless CMS separates content production from distribution this lowers the risk of a denial-of-service attack. Also, the API used to provide content can be placed behind one or more layers of code making it less vulnerable to attacks.
- Stability: An established headless CMS system will generally be well tested, stable, and bug-free. It will save you the stress of writing a custom user interface for data input, much like a classic CMS will.
Headless vs. classic CMS
So far, a headless CMS seems to have many advantages over a simple database, but what sets it apart from a classic CMS? The answer depends on what you are trying to build. If your brand is building a website, then a classic CMS could be a good choice as it will allow users to access it directly and preview any changes while editing the data. If you are dealing with a classic open-source CMS you will perhaps be able to alter it and install custom plugins to allow more functionality.
But what happens when you want to build a complex platform? For example, say you need to build multiple websites and a mobile application for both Android and Apple which in turn share data with the website. Hypothetically, this might even involve additional services that run on Linux and Windows servers. And what if you want to support third-party developers? This is an over-exaggerated scenario but the point is that a classic CMS would fail to deliver in this scenario. However, a headless CMS would provide these features because of the API which acts as a connector between your various platforms and your content.
The downsides of a headless CMS
While boasting many advantages, a headless CMS is not perfect. It might make some scenarios more complicated to deal with, such as testing new features without affecting live environments, or the fact that data exists on a server that you do not control are just a few examples.
- Testing difficulties: For example, testing code for various environments (test, integration, production) may not be as straightforward on a headless CMS because many of them do not support this feature. It’s likely that there will be a single environment and one set of data. This causes issues when developing new features or changing existing ones forcing companies to adapt their current data models. Some headless CMS products on the market may include rudimentary tools for duplicating data and allowing one to access it separately from the original. However, when making changes to content models or the data itself and the time comes to release the new feature, developers often face problems in propagating those changes back to the original environment without damaging it or causing data corruption. Thus, manual data model adjustments will need to be done using a headless CMS.
- Always online problems: Despite the benefits of a constant online presence, it can be a problem when your client software loses access to the internet. Unless you put in a lot of effort to cache your data and properly synchronize any changes with the headless CMS, it may cause a lot of headaches when the various mobile apps, services, and applications come online and start injecting old data into the existing system.
- Data behind a paywall: Paid headless CMS products might require companies to shell out a monthly subscription. However, if you stop paying, your data may no longer be available. This might be avoided if you are using a free product but free products often have a stigma of being of lower quality due to low incentives for developers to maintain and update them. In most cases, it will be possible to retrieve data via support staff but unless you pay a subscription fee, your API access is going to be blocked
Is a headless CMS right for me?
The answer to that question depends on your needs. A classic CMS system might be a better option for brands looking to develop a simple website. But if you want to customize your website or want to add functionalities which a classic CMS does not offer, then a headless CMS might be better.
However, if neither of these options perfectly fits your company’s needs, don’t fret. Download our whitepaper which can help you find a CMS that will fit your unique needs and specific business goals. With strategic considerations, insights from field specialists and hands-on best practices, you’ll find everything in this whitepaper to kick-start your CMS selection.
More Insights?
View all InsightsQuestions?
Integrations Director
Jasper Steenweg

HDFC Ltd. has provided mortgage services in India for 45 years, with a high satisfaction rate among its customers.
Appreciating what home buying means for its customers, the brand wanted to make the borrowing process seamless. So they turned to DEPT® to transform their digital experience ecosystem.
Enhancing digital experience
HDFC Ltd. aimed to deliver higher performance, greater scalability, and more efficient marketing workflows. They also wanted to establish a consistent customer experience across all channels, from the website to the mobile app.
The transition to the new platform was challenging, as the company needed to migrate everything without disrupting current business operations.
In just three months, we deployed a new digital experience ecosystem in seven languages through our Adobe Experience Manager managed services.
Leveraging AEM for seamless migration and enhanced efficiency
First, we performed a necessary site migration to a new CMS. The pre-built core components of Adobe Experience Manager (AEM) helped to speed up website development, reduce costs, and accelerate deployment. Extensive customization options allowed us to meet unique internal requirements and seamlessly integrate website components.
Next, we created a headless architecture for the new environment, which made it easier to optimise content management across channels. This helped the company quickly provide up-to-date and consistent information to home loan applicants.
We also reduced the time of tracking interest rate changes. What used to take up to six hours of a single person’s working day can now be easily accomplished in less than 30 minutes. AEM automation has simplified many other day-to-day processes as well, allowing the team to deliver timely marketing information much faster.
Simplified compliance and lead management
By using Content Snippets, we made it easy to publish disclaimers and other regulatory information that must appear on different pages of loan products. The combined capabilities for creating and automatically publishing from a single console ensured accuracy and compliance with regulatory requirements.
Dynamic real-time creation of forms provided flexibility in the lead generation approach. And a professionally organized AWS database setup using Lambda secured efficient storage and retrieval of lead data.
This made it easy to meet the changing demands of a large enterprise and established a consistent, high-performance experience across various devices and platforms.
Boosting website performance
During the website optimization phase, we implemented sophisticated performance optimization strategies which improved the speed and operational efficiency of the website and helped us meet the needs of HDFC Ltd’s global audience.
We customized SEO changes to accelerate time to market while maintaining flexibility. The changes quickly began to have a positive impact on website traffic and performance.
Outcomes
The HDFC Ltd. expected the site’s performance to improve by about 60% and was pleasantly surprised that the new, faster page load times exceeded those expectations. The site’s performance improved by 75%, which goes a long way in ensuring a positive customer experience.
+75%
in site performance
+11%
in SEO performance
12X
reduction in time tracking interest rates
Questions?
VP Global Adobe Alliances
Himanshu Mody
Discover more
In the most recent episode of our Ship It! Podcast, we interviewed Jonah Jolley, Director of Engineering, and Stephanie Bressan, PSM, CSPO of DEPT®, about the relationship between product and engineering teams.
What makes a good partnership? What doesn’t make a good partnership? We also talk about the importance of empathy, trust, keeping priorities visible, and how you must come prepared with snacks! We wrap up with thoughts on Agile: Does it help or hurt? Do velocity metrics matter? Are standups even helpful?
Listen to the full episode and read our top takeaways below.
How engineering can help product
Stephanie Bressan: The most meaningful engagements happen when engineers are ready and willing to explain concepts somewhere between layman and technical speak.
Productive and pleasant collaboration happens when they know how to walk that line and explain proposed features, their ideas, and the gap between the two. They’ll also share helpful information about the engineering team e.g., who the best team member is to work on a particular feature. These small pieces of information are things product can take into account, and help them understand the work and its challenges.
While these meetings can be exhausting, they can also be fun because they can start great conversations and increases everyone’s ownership of the product roadmap. It also creates an environment where everyone knows what everyone else is working on which results in transparency, fewer meetings, and more meaningful work. I always say, “bring snacks!” It helps get people in the right mindset for long, hard conversations.
How product can help engineering
Jonah Jolley: It’s crucial for engineers to understand the prioritization of product features, and ideally, the why behind them.
Engineers often get committed to what they’re working on. When sudden changes happen, they can be jarring. So when decisions change mid-project, it’s all about communicating accurately and honestly. And always, repeat priorities on a regular basis. This focus builds the team’s confidence in what they are working on.
Both sides seek empathy and agency
Across all walks of product and engineering, there are insecurities.
Stephanie: Product people can be fearful of sounding not “technical enough.” They can feel immense pressure to deliver on their product roadmap within tight timeframes. In the podcast, Stephanie shared, “I want to be seen as reliable. If I don’t routinely deliver what I said, that reliability slips.”
Jonah: Devs are no different, and it sometimes plays out in estimations. But often, estimations are declared in front of colleagues, who they seek respect from. They say things that aren’t actually feasible because there is an element of peer pressure.
Matt: And no matter which department you sit in, no one wants to be handed tasks or commands. That’s the definition of a terrible job. Give your team agency and they’ll return it.
Want to hear the full conversation? Listen to the podcast here.
Podcasts Podcasts

Harmony between product and engineering is simpler than you think
In this episode, we interview Jonah Jolley, Director of Engineering, and Stephanie Bressan, PSM, CSPO of DEPT® about the relationship between product and engineering teams.
Listen on PodBeanHarmony between product and engineering is simpler than you think
13.03.2023
DEPT® Dash – A way to bootstrap headless CMS projects
06.02.2023
Machine Learning – Explain it Like I’m Five
23.02.2022
Digital Nomads
27.06.2022
Is your organization ready for continuous product innovation?


The sustainable Swiss brand FREITAG, known for their bags and accessories made from used truck tarpaulins, has always stood for individualism. With the new digital tool F-Cut, FREITAG now offers its customers the opportunity to design their very own super unique items. The idea behind it was born 20 years ago – and comes from a DEPT® employee.
Desire for more uniqueness
Each of the approximately 300,000 FREITAG bags and accessories produced each year is unique. A large proportion is manufactured in Zurich, where the truck tarpaulins are dismantled and washed by FREITAG employees before the bag designers cut out the best motifs with their cutter knives and templates and these are then processed into bags.
So far, so good. But more and more often, customers inquire in the FREITAG stores whether a specific bag is also available in another color, with this or that motif. The bag makers have taken these requests for (even) more uniqueness to heart – and fell back on the diploma thesis in which DEPT® employee Severin Klaus invented, designed and programmed the first F-Cut for FREITAG 20 years ago.
Democratisation of bag design
The DEPT® team in Switzerland has been working with FREITAG since 2020 and has, among other things, implemented a bag swapping campaign on Tinder for the brand. Now FREITAG approached us to awaken the online cutting table F-Cut from its slumber together with bag and UX designers, logisticians and many other experts.
The following positioning and visions were defined in a preliminary project:
Democratisation of bag design
Every interested customer should have the opportunity to design their own unique bag according to their own taste, beyond all design guidelines.
Bringing FREITAG’s values to life
Sustainability and individualism come first. The FREITAG Sweat-Yourself-Shops are to be transported from the physical to the digital world by means of F-Cut.
Revival of a classic
The new F-Cut is to be as good as the multiple award-winning 20-year-old original, but even more user-friendly and contemporary.

Linking the offline world with the online world
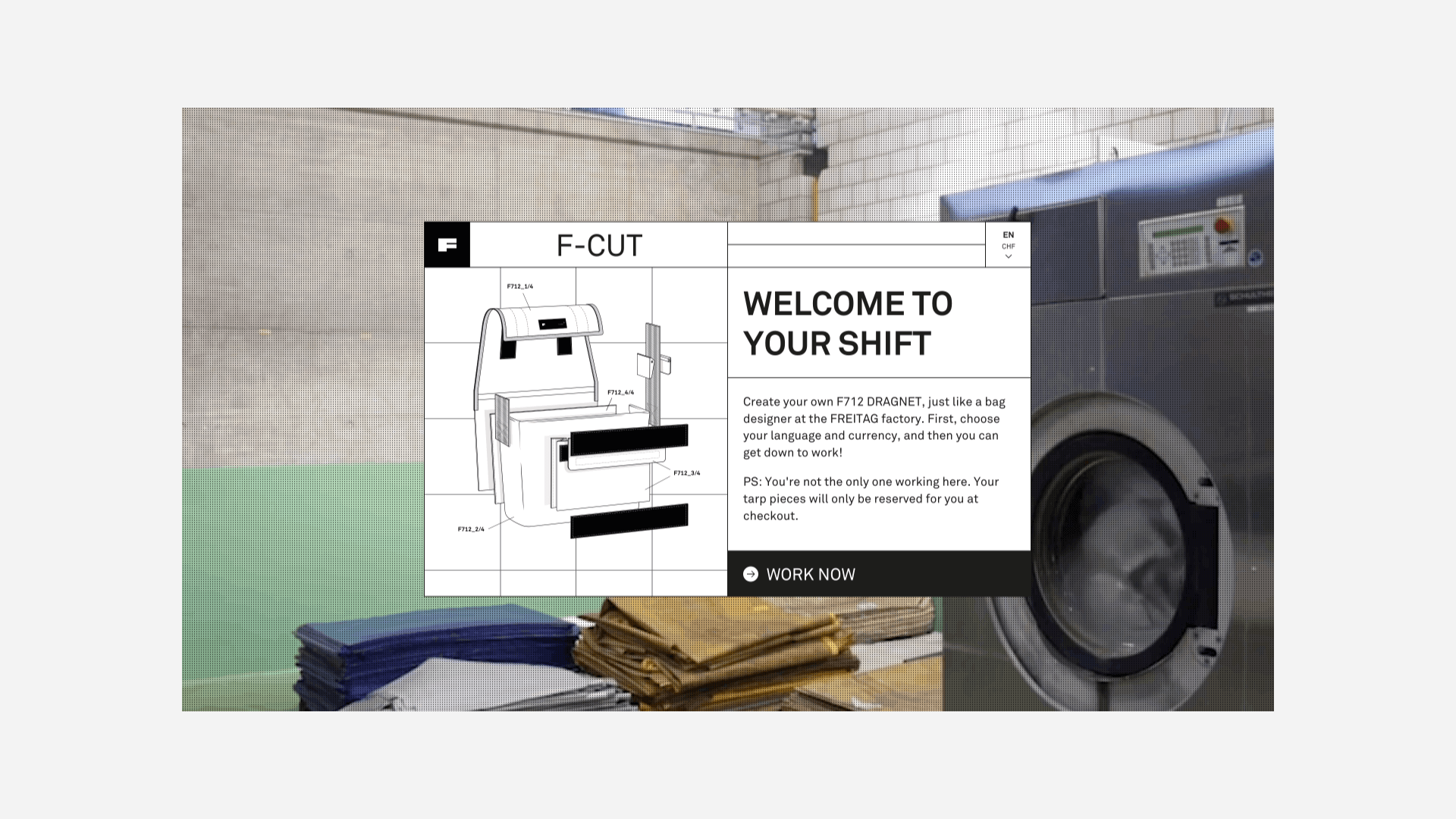
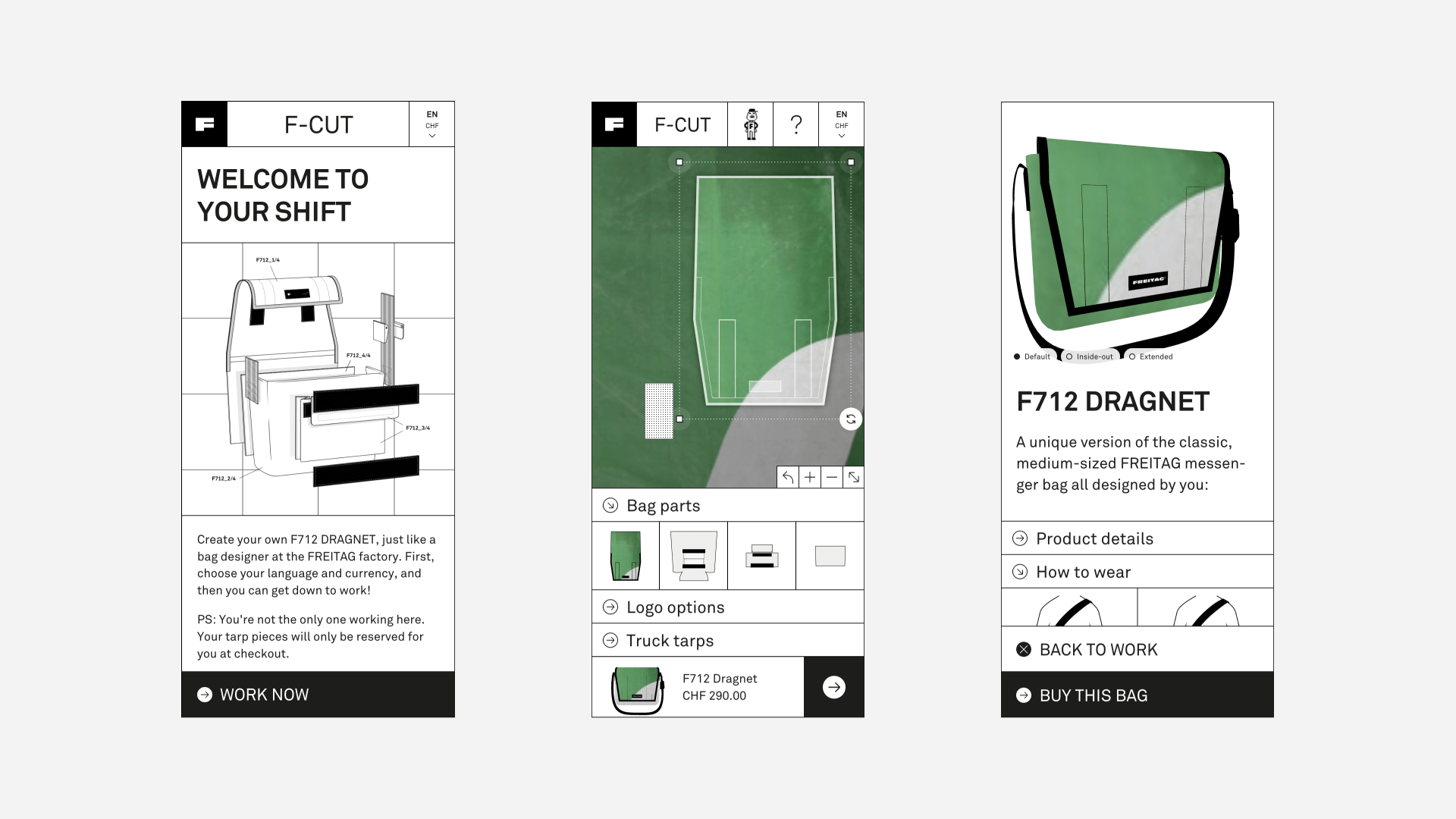
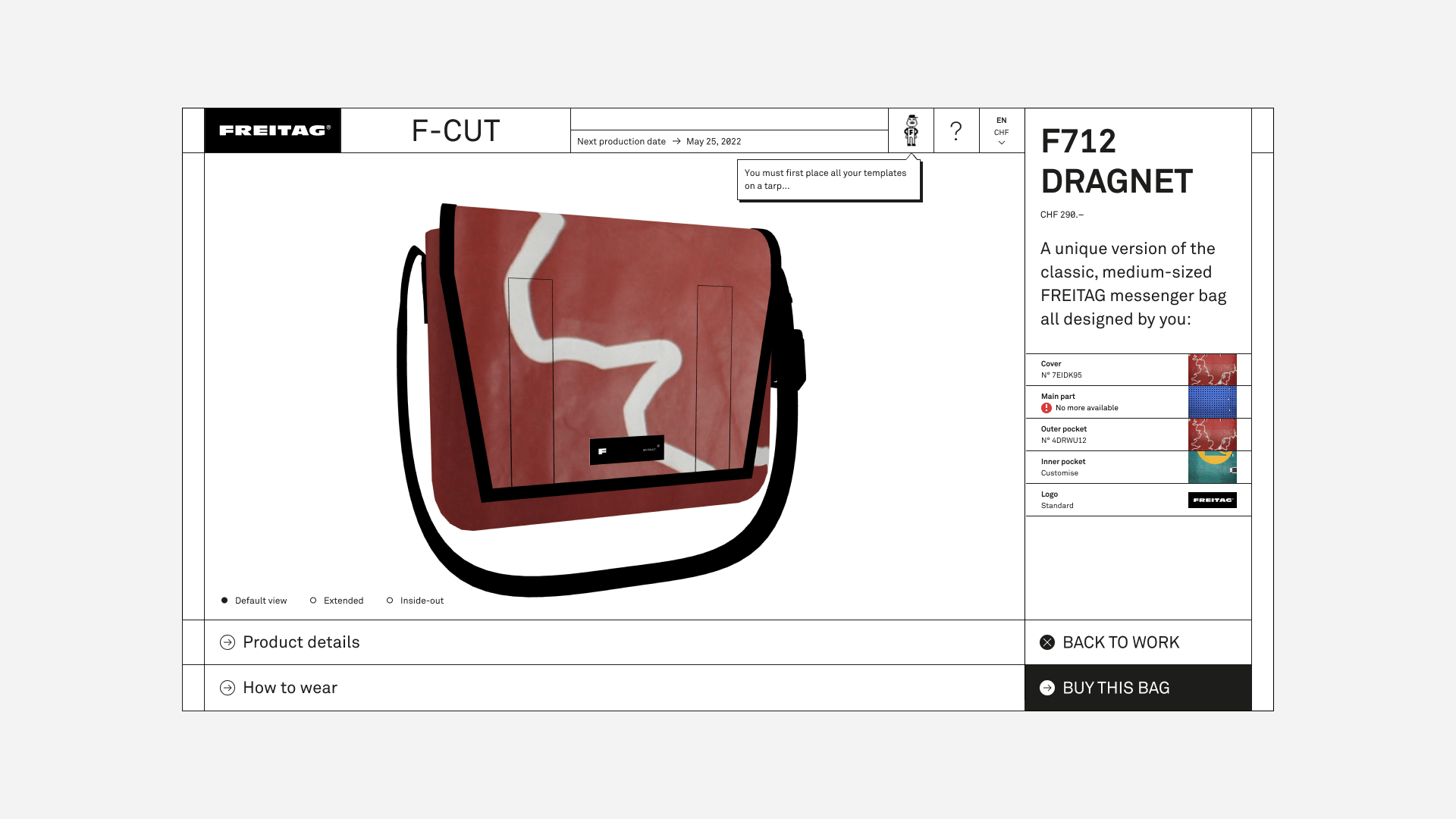
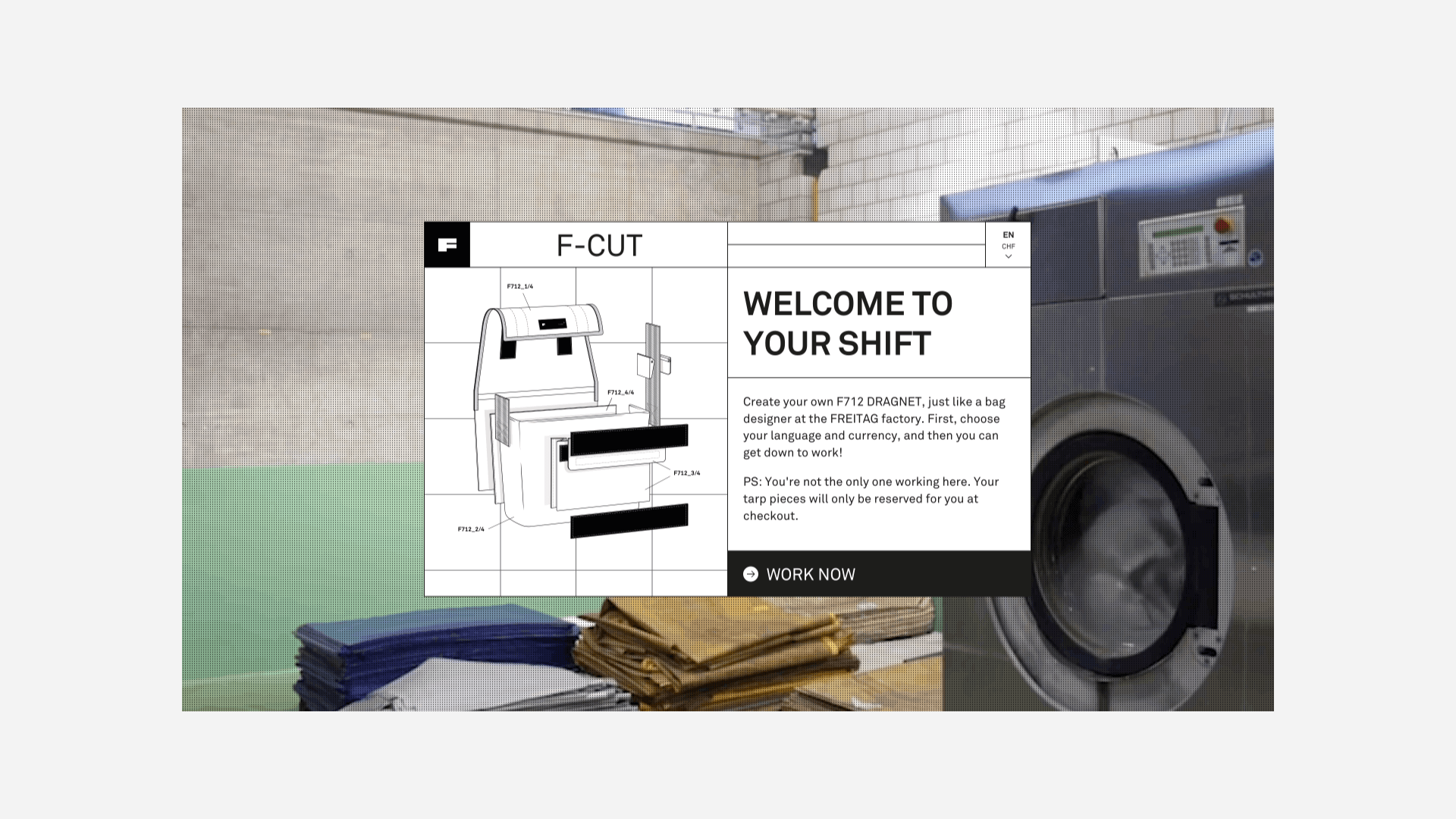
F-Cut offers a unique combination of rough & real materials with digital perfection and a smooth product configuration – no matter on which device, including 3D preview in real time. In this way, the offline world of FREITAG is linked to the online world thanks to a unique experience.
For F-Cut, DEPT® not only implemented the UX, UI and the 3D preview, but also the back- and frontend. The visual identity, creative direction and copy were done by FREITAG.
From a technical perspective, F-Cut is a web application that combines various systems. On the one hand, there is of course the F-Cut app – the GUI – in which FREITAG customers configure their bags. Then there is the F-Cut backend with a headless CMS, which primarily provides a database and communicates via API with the checkout (FREITAG online store) and of course the F-Cut app. In addition, there are further admin interfaces with everyday tarpaulin management functions (configuration, orders, etc.) and tarpaulin upload, editor and export (DXF) for production.

Bag dreams come true
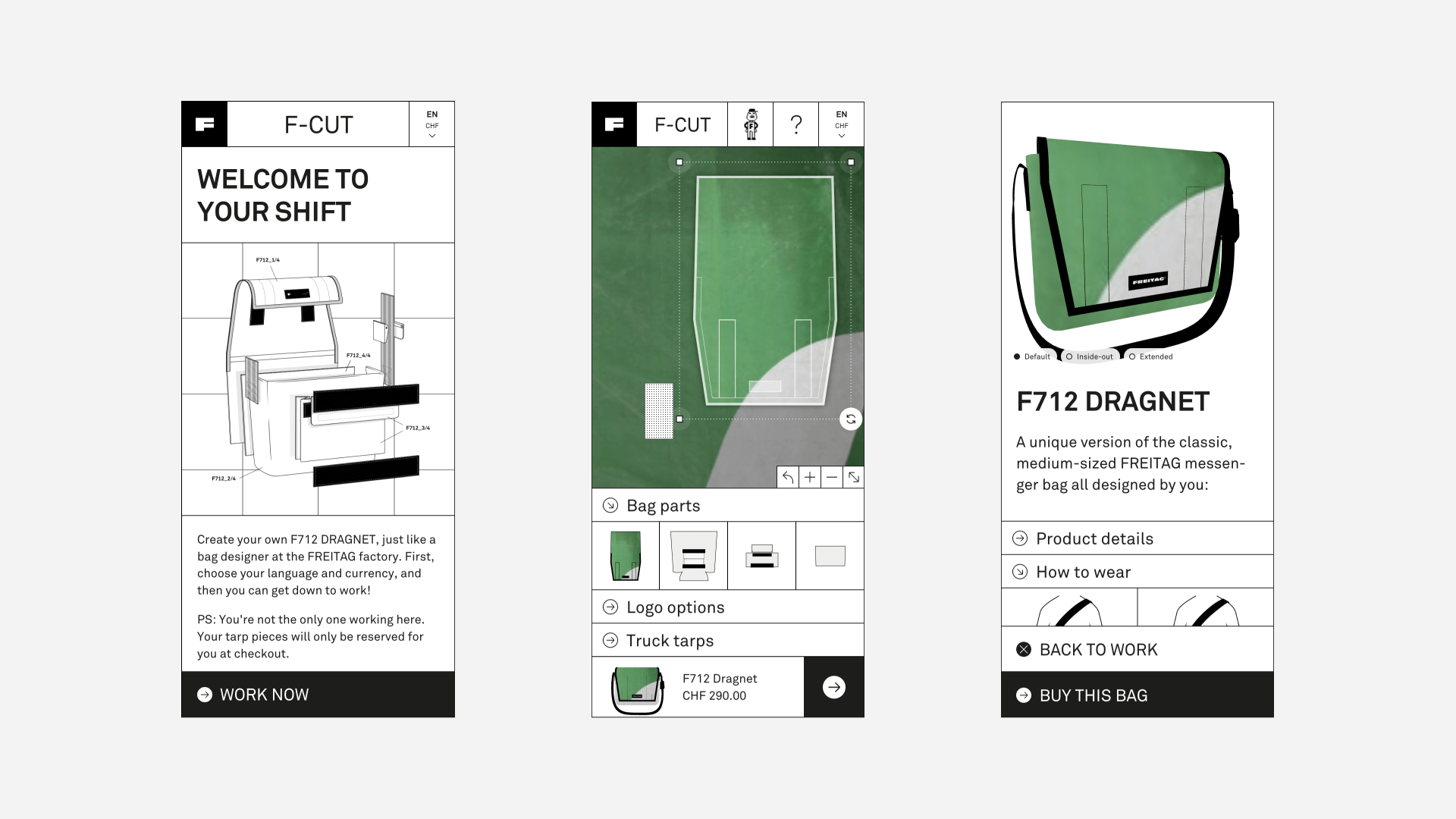
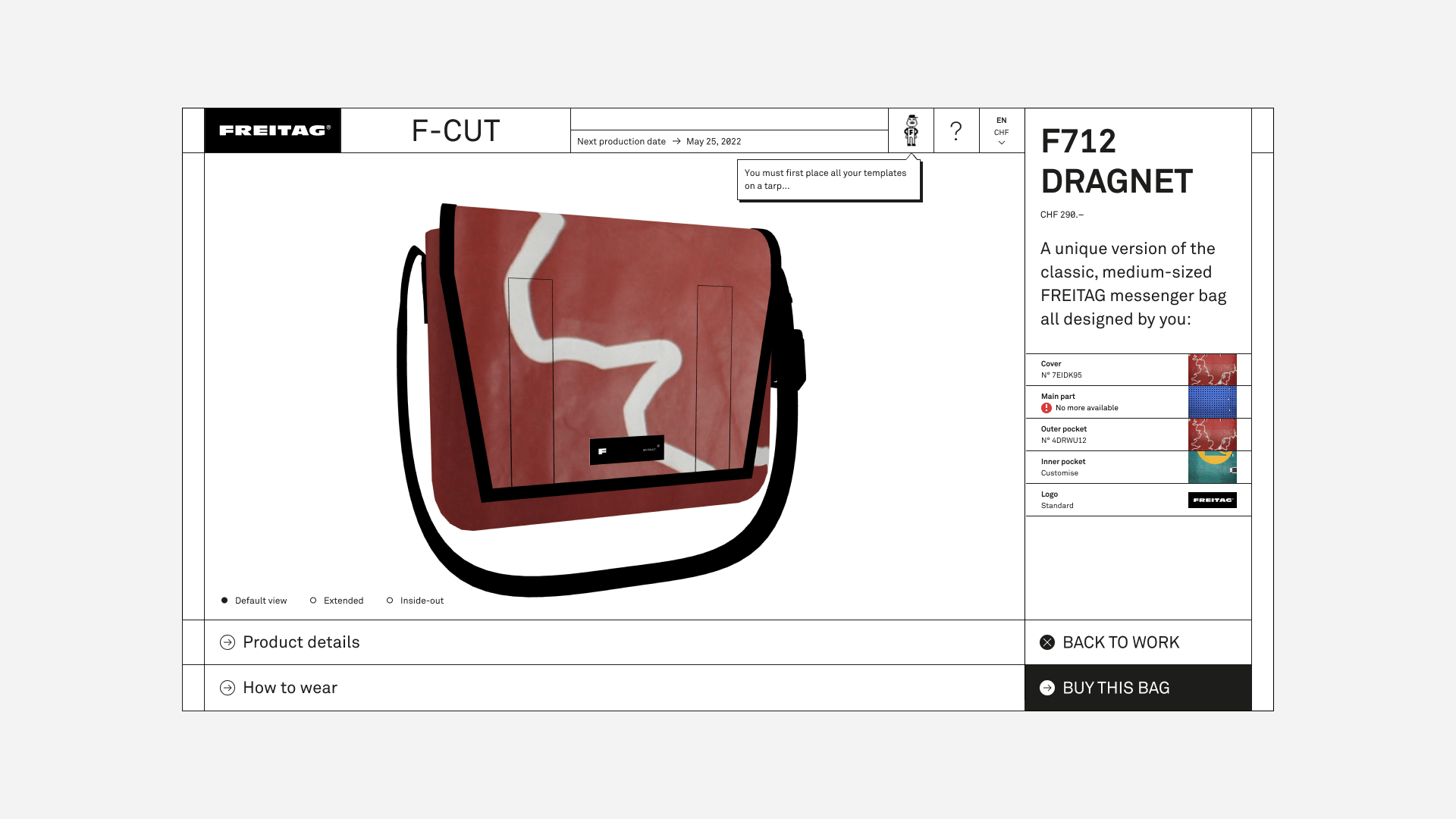
For the first release, the focus was on the KISS principle (Keep It Simple, Stupid): we limited ourselves to one bag type, the Messenger Bag F712 DRAGNET, which can be designed using four virtual templates from a selection of 20-50 different truck tarps. The designable bag types could be expanded in the future or the bag type could change at fixed intervals.
In order to ensure fairness and equality, new tarpaulins are silently added to the system to exclude disputes about the “good” tarpaulin pieces. Another important aspect for FREITAG was the balance between maximum design freedom and sustainability: leftover tarpaulins are used for accessory products.

A few numbers
The response to the F-Cut has been overwhelming, especially from Japan, Germany and FREITAG’s home market Switzerland.
- The virtual cutting table is very busy – between 40-60 users at a time are designing their own F712 DRAGNET Messenger Bag online every day.
- Since the launch in May 2022, more than 300 digitised truck tarpaulins have been used.
- In addition, FREITAG also received many requests from their fans to introduce F-Cut for other bag models as well.
What’s next?
Already before the go-live, F-Cut triggered enthusiasm both among the DEPT® and FREITAG teams. Several further development projects are already planned: more products and features are to follow. 20 years after the birth of the idea, F-Cut has finally awoken from its slumber and will continue to grow steadily.
Over 20 years ago, I got to implement F-Cut as a student one-man show – to rethink this project now, with the support of a fantastic team, both on the DEPT® side and on the customer side, while exploiting the possibilities of today’s technology, is a great privilege.
Severin Klaus, Tech Director, DEPT®

The sustainable Swiss brand FREITAG, known for their bags and accessories made from used truck tarpaulins, has always stood for individualism. With the new digital tool F-Cut, FREITAG now offers its customers the opportunity to design their very own super unique items. The idea behind it was born 20 years ago – and comes from a DEPT® employee.
Desire for more uniqueness
Each of the approximately 400,000 FREITAG bags and accessories produced each year is unique. A large proportion is manufactured in Zurich, where the truck tarpaulins are dismantled and washed by FREITAG employees before the bag designers cut out the best motifs with their cutter knives and templates and these are then processed into bags.
So far, so good. But more and more often, customers inquire in the FREITAG stores whether a specific bag is also available in another color, with this or that motif. For them, FREITAG in collaboration with DEPT® developed a digital cutting table where customers can forget about design guidelines and customize a one-off FREITAG bag to suit their very own taste, that once finished, will be shipped home to the proud owner.
Incidentally, the F-Cut idea tracks back to almost 20 years ago, when DEPT® employee Severin Klaus invented, designed and programmed the first F-Cut for FREITAG as part of his diploma thesis.
Democratisation of bag design
The DEPT® team in Switzerland has been working with FREITAG since 2020 and has, among other things, implemented a bag swapping campaign on Tinder for the brand. Now FREITAG approached us to awaken the online cutting table F-Cut from its slumber together with bag and UX designers, logisticians and many other experts.
The following positioning and visions were defined in a preliminary project:
Democratisation of bag design
Every interested customer should have the opportunity to design their own unique bag according to their own taste, beyond all design guidelines.
Bringing FREITAG’s values to life
Sustainability and individualism come first. The FREITAG Sweat-Yourself-Shops are to be transported from the physical to the digital world by means of F-Cut.
Revival of a classic
The new F-Cut is to be as good as the multiple award-winning 20-year-old original, but even more user-friendly and contemporary.

Linking the offline world with the online world
F-Cut offers a unique combination of rough & real materials with digital perfection and a smooth product configuration – no matter on which device, including 3D preview in real time. In this way, the offline world of FREITAG is linked to the online world thanks to a unique experience.
For F-Cut, DEPT® not only implemented the UX, UI and the 3D preview, but also the back- and frontend. The visual identity, creative direction and copy were done by FREITAG.
From a technical perspective, F-Cut is a web application that combines various systems. On the one hand, there is of course the F-Cut app – the GUI – in which FREITAG customers configure their bags. Then there is the F-Cut backend with a headless CMS, which primarily provides a database and communicates via API with the checkout (FREITAG online store) and of course the F-Cut app. In addition, there are further admin interfaces with everyday tarpaulin management functions (configuration, orders, etc.) and tarpaulin upload, editor and export (DXF) for production.

Bag dreams come true
For the first release, the focus was on the KISS principle (Keep It Simple, Stupid): we limited ourselves to one bag type, the Messenger Bag F712 DRAGNET, which can be designed using four virtual templates from a selection of 20-50 different truck tarps. The designable bag types could be expanded in the future or the bag type could change at fixed intervals.
In order to ensure fairness and equality, new tarpaulins are silently added to the system to exclude disputes about the “good” tarpaulin pieces. Another important aspect for FREITAG was the balance between maximum design freedom and sustainability: leftover tarpaulins are used for accessory products.

A few numbers
The response to the F-Cut has been overwhelming, especially from Japan, Germany and FREITAG’s home market Switzerland.
- The virtual cutting table is very busy – between 40-60 users at a time are designing their own F712 DRAGNET Messenger Bag online every day.
- Since the launch in May 2022, more than 800 digitised truck tarpaulins have been used.
- In addition, FREITAG also received many requests from their fans to introduce F-Cut for other bag models as well.
What’s next?
Already before the go-live, F-Cut triggered enthusiasm both among the DEPT® and FREITAG teams. 20 years after the birth of the idea, F-Cut has finally awoken from its slumber and will continue to grow steadily. Several further development projects are already planned: more products and features are to follow.
Over 20 years ago, I got to implement F-Cut as a student one-man show – to rethink this project now, with the support of a fantastic team, both on the DEPT® side and on the customer side, while exploiting the possibilities of today’s technology, is a great privilege.
Severin Klaus, Tech Director, DEPT®
More than ever, quality content reigns supreme when it comes to building the experiences that customers seek and crave. Content today needs to be rich, relevant and fitting to the format across all touchpoints and channels. But how do you publish and distribute your content effectively and consistently? Content teams working with an enterprise (headless) CMS find their content manager experience often lacking in flexibility and creative freedom. As a new approach to content management, server-driven UI helps you build better experiences for both customers and content managers.
In today’s marketing landscape, the mantra content is king is truer than ever before. With digital transformation kicking into high gear across almost all markets and branches, the amount of digital content is surging. From engaging with employees working remotely to building a new online presence and expanding the portfolio of online products and services. Media consumption is booming, older generations adapted swiftly to digital and marketers are investing 17% more budget in content marketing in 2021.
There’s a second reason why investing in quality content is currently on the rise: the death of the cookie. As Cristian van Nispen, our Head of Data, explains in his whitepaper Navigating the Cookieless World, premium content is one of the crucial steps for digital marketing to survive in a cookieless world. With third-party cookies set to disappear next year, it will be much harder to piece together the customer journey across touchpoints. By offering premium content in exchange for contact details, marketers can identify online visitors and keep building customer engagement.
So, with content marketing more important for organisations than ever, how do you serve and publish your content effectively and consistently?
The need for content & control
Content teams and managers feel the heat: they need to put quality content out there as fast and efficiently as possible and consistently across all channels. But while using enterprise level CMSs or headless CMSs guarantees security, availability and stability, these systems often also come with a rigidity when it comes to playing around with content layout and structure.
Originally, the front-end application works based on static templates that were designed once by a front-end developer and are then continuously filled by a content manager. Problems arise when the content manager has content to publish that doesn’t fit in the template, like, for example, two images while there is only space for one image. Or when the text is rather long, and variation is needed to keep the customer’s attention. All too often, the content manager needs to ask support from a front-end developer to customise the content piece. The solution to this challenge is to get rid of templates and focus on separate components instead.
Baking a cake with component-based content modelling
With myriad target groups, purposes and channels, content within your organisation can have many different shapes and forms. In that sense, publishing content has certain similarities with baking a cake. The ingredients can vary wildly, but there are some basics to keep in mind and there is a certain order to things.
With component-based content modelling, you divide your content into recognisable ingredients such as a text block, an image gallery, a hero, a quote, a form, a call-to-action, a carousel of images, folded text for a FAQ or an embedded video. There can be tens or even hundreds of different components, matching the specific needs of local teams or departments.
Once the components are defined by the front-end developer, the content manager can use these ingredients to put the publication together. Per content type the components can be pre-defined, like specific CTAs for landing pages for example. Additionally, the order in which the components are shown on the publication can be set, ensuring a logical build up that is recognisable and meets the customers expectation. Every new component that is added can be used throughout the site, and when a CTA changes, you’ll only need to apply the change in one place to update it everywhere. Using component-based content modelling ensures less dependence on the development team and gives content managers a lot more autonomy. Sounds perfect, but how do you enable this?
Server-driven UI lets the server decide
The solution for replacing templates with component-based content modelling is called server-driven UI, or SDUI for short. It’s when the API tells the client what components to render and with which content. Server-driven UI can be implemented in all modern CMSs for websites and mobile platforms. The difference with the traditional client/server architecture is that the client doesn’t decide how to render the domain objects, but the server does.
As the user interacts, a request is sent to a server which gives a JSON response in which there will be logic for what to inflate on the screen. Based on this logic, the natively developed UI components are rendered and shown. In a way, you can compare this with how HTML works, but on a higher level.
Autonomy over the content
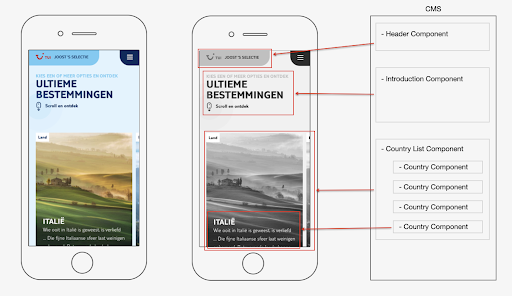
In practice, a server-driven UI gives content managers more immediate control over their content. A good example for this is given by TUI, the largest leisure, travel and tourism company in the world. When it comes to helping travellers to orient, choose, and book their next vacation destination, content plays a crucial role. DEPT® worked with TUI to apply server-driven UI to create a fluid content experience that’s managed by a flexible CMS. Have a look at this personalised selection made by travel agent Joost (fictive). By making a few simple selections in the CMS, content from different sources is put together to match the customer’s specific interests.
Best practices for server-driven UI
As an improved method to deliver and present content, we see many organisations currently making the step to component-based content modelling using server-driven UI. When you are making this switch, keep the following best practices in mind:
- Naming your components: From the start, ensure you give your components proper and descriptive names that are easy to search and use. The more logical components are named, the easier content managers can work with them.
- Consider configurations: Not every different instance of content requires a new component. Consider adding a configuration with which you can tweak the presentation, like for example the option to add an additional CTA button and change the button colour.
- Model your content: While server-driven UI allows for more creative freedom, it’s by no means meant to be a God Mode. Especially with larger teams working from different locations, it really helps to pin down the set of standards to adhere to in a style guide or brand book. For example, you can determine how a standard blogpost should be built up or how certain components should be used.
Are you ready to bring your content to the next level? Our technical teams are ready to help you improve the user experiences for both your customers and content managers.
More Insights?
View all InsightsQuestions?
Integrations Director
Jasper Steenweg
Bloomreach
Bloomreach is an open Digital Experience Platform (DXP) for creating and optimising digital experiences.
3
Years of experience
15
Specialized developers
Understand your users and improve the customer experience
The platform combines a comprehensive and user-friendly CMS with advanced applications for site search and online merchandising, SEO and rule-based analytics.
DEPT® is proud to be a Bloomreach partner which offers the following functionalities via both the cloud and on-premise:
Maximum return on content
Marketers can develop, publish and manage their content and campaigns from a single visual interface for web, mobile, commerce channels, billboards, IoT or in-store.
Optimal relevance
Profile, segment and drive target groups with targeted content on all pages and sites.
AI-driven experiences
Bloomreach DXP takes the guesswork out of designing personal, digital experiences.
Real-time action-focused insights
Channel-transcending real-time analytics provide complete insight into the effectiveness of your content.
Innovative and a fast time to market
Bloomreach’s DTAP (Develop, Test, Acceptance, Production) environment automates the delivery of new IT functionalities.
Bloomreach client cases
DEPT® supports multiple companies with the implementation and application of Bloomreach. For example, we have played a major role in the digital transformation for Brenntag – the largest chemical distributor in the world. The company chose Bloomreach since it best fits their digital ambitions and was ideal to support DigiB, a platform which manages the customer experience for a global collection of websites. The solution is based on a headless architecture that React uses in conjunction with Bloomreach DXP.
We worked together with the Aruba Tourism Authority (ATA) to boost the brand awareness of the sunny holiday destination in order to attract more tourists to Aruba. DEPT® also takes care of the maintenance of the multilingual Aruba.com platform based on Bloomreach Experience Manager.
Publisher ThiemeMeulenhof is currently running 70 websites on Bloomreach which are based on three practical blueprints. After an extensive selection, ThiemeMeulenhof and DEPT® opted for an upgrade of their current Bloomreach platform to the latest version. By concentrating on practical solutions and overcoming overlap, we expect to be able to realise substantial cost savings measures for ThiemeMeulenhof.
Check the platforms of our customers to see how Bloomreach ensures optimal digital experiences in the experience age.
Our Clients


We value a great working relationship with our clients above all else. It’s why many of them have worked with us for years as their trusted partner.
Approach
At DEPT®, we combine creativity and data with technological solutions such as Bloomreach to help organizations grow and accelerate. Below are five reasons why DEPT® is the ideal partner to get the most out of Bloomreach:
Bloomreach Gold Partner
Our developers are certified on Bloomreach technology and optimally equipped to create great digital experiences.
Experienced and successful
We have worked successfully with a wide range of technology leaders for many years. With our experience in numerous sectors, we are able to help a wide range of customers to embrace digital.
Full-approach
Digital growth does not stop with the successful deployment of Bloomreach. As a fully integrated digital agency, we also support SEO, creative campaigns, e-commerce, strategy and organization, branding, data intelligence and more to help your organization grow and develop.
Widely deployable
Our teams have broad experience with both the technical aspects of a CMS as well as setting up the organizational processes to use BloomReach successfully. Besides tackling projects, we can also temporarily strengthen an existing team with our specialists.
In-house experts
Our years of expertise in designing experiences, expandable architecture, and integration of technology is not just for ourselves. We share our knowledge as a Bloomreach expert in in-depth blogs in which we tackle practical challenges.
Talk to us about Bloomreach
Global SVP Technology & Engineering
Jonathan Whiteside
Contentful
Contentful is a modern cloud-native content management system that is ready for the future like no other.
4
Years of experience
5
Contentful cases
Accelerate your digital business with Contentful
Contentful gives its users the tools they need to create and manage their content. Thanks to its headless architecture, developers can use this tool with any programming language, on any platform. As a certified Contentful partner, DEPT® is equipped to help companies implement and use this tool.
The modern digital landscape requires brands to have much more than a simple website. Companies want to offer their customers a uniform, personalised omni-channel experience with websites, apps, chatbots and marketplaces. Contentful offers its customers a user-friendly ‘unified content hub’ for content management across all channels. Developers can also use this tool because it has a powerful API which can be used on any channel, with any programming language. Contentful is also ideally suited to add content management capabilities to existing digital applications, where content changes now need to be made by developers.
As a SaaS, Contentful is built directly in the cloud and therefore also takes advantage of the associated benefits such as scalability, availability and speed. It also eliminates expensive upgrades.
Contentful has the following features which distinguish it as a modern CMS:
- API first: Since API’s are at the core of this system, all content can be accessed via the API’s
- Cloud-native: Contentful is built in the cloud, which makes the system infinitely scalable and uses cloud services as a standard CDN.
- SaaS solution: Every Contentful customer uses the same system (just like Gmail, Dropbox, Netflix, Uber or Facebook, for example), so no management is required and upgrades are a thing of the past.
- Freedom for developers: The APIs of Contentful can be used with any programming language. For fast onboarding SDK’s are available for Javascript, .Net, PHP, Java, Android, IOS, Ruby and more. A matter of ready, set, code.
- Headless/ decoupled: The world is changing, we are moving away from monolithic systems and headless is the answer. With headless and best-in-class documentation, Contentful can support even the most complex digital ecosystems.
As a Contentful agency, DEPT® supports various companies with the successful application of Contentful. Here are some examples where Contentful contributes to optimal digital experiences in the experience-age.
Our Clients










We value a great working relationship with our clients. It’s why many of them have worked with us for years as their trusted partner.
The DEPT® way
At DEPT®, we combine creativity and data with technological solutions such as Contentful to help organizations grow and accelerate. Below are five reasons why DEPT® is the ideal partner to get the most out of Contentful:
- Contentful professional partner: Our developers are certified on Contentful technology and optimally equipped to create great digital experiences.
- Experienced and successful: We have been working successfully with a wide range of technology leaders for many years. With our experience in diverse sectors, we help a wide range of customers to embrace digital.
- Full approach: Digital growth does not stop with the successful deployment of Contentful. As a fully integrated digital agency, we also support SEO, creative campaigns, e-commerce, strategy and organisation, branding, data intelligence and more to help your organization grow and develop.
- Widely deployable: Our teams have broad experience in both the technical aspects of a CMS as well as in setting up the organizational processes to use Contentful successfully. Besides projects, we can also temporarily strengthen an existing team with our specialists.
- In-house experts: Our years of expertise in designing experiences, expandable architecture and integration of technology is not something we want to keep to ourselves. We share our knowledge as Contentful experts in our in-depth blogs in which we tackle practical challenges
We’d love to be your Contentful partner
Sales Director
Norbert Kersbergen
Magnolia
The Magnolia Platform allows marketing and IT teams to deliver and manage multi-channel, multi-language and multi-site digital experiences.
5
Years of experience
10+
Specialised developers
Easy to use for both front and back-end
Magnolia provides an open and flexible Java-based CMS.
The core of Magnolia revolves around being user-friendly content management tool. The interface is clean and clear, without missing powerful CMS functionalities such as version management, multilingualism, instant preview, content tagging, categorisation and taxonomies and a form editor.
For developers, there is also a lot to love when it comes to this tool. Magnolia adheres to standard frontend and backend patterns and has a logical and consistent configuration and templating system. Backend and front-end developers can easily separate their responsibilities and each work with their designated tools.
It has a modular architecture which can be integrated seamlessly with external systems such as Mendix, Salesforce and Commercetools.
Magnolia also offers the following advantages:
- User-friendly for editors with all CMS functionalities such as workflow, versioning, preview, WYSIWYG, etc.
- Fast implementations and onboarding for developers.
- Can be used in both headless and traditional scenarios (hybrid).
- Extensive possibilities for content modeling, multisite management and translations.
- Very suitable as Best of Breed-CMS in a composed Digital Experience landscape with extensive possibilities to integrate with various other systems.
- Works well with both on-premise and cloud solution.
Practical use examples of Magnolia
DEPT® has supported various companies in implementing Magnolia. For example, Holland & Barrett chose DEPT® as their new global e-commerce partner in 2018. The global health retail company wanted to digitally transform their business in addition to further develop its terms of service. Their new global platform will be developed using Magnolia CMS in combination with other commercial tools.
For a large international Directbank from Utrecht, we found a way to offer its users a seamless user experience between the website and the online banking system. We integrated Magnolia with the low coding platform Mendix. This allowed non-technical editors to easily integrate Mendix blocks on pages.
DEPT® also worked with Ampleon. The technologically advanced products offered by Ampleon form their core content. Ampleon wanted a CMS partner that not only responds quickly to questions and changes but is also able to implement CMS extensions flawlessly and is able to provide advice in order to create the best functionalities. Magnolia was the perfect match.
Our Clients




We value a great working relationship with our clients. It’s why many of them have worked with us for years as their trusted partner.
Approach
At DEPT®, we combine creativity and data with technological solutions such as Magnolia to help organizations grow and accelerate. Below are five reasons why DEPT® is the ideal partner to get the most out of Magnolia:
DEPT® is a leading Magnolia partner
DEPT® is one of the leading Magnolia partners in Europe and our developers are optimally equipped to create great digital experiences.
We’re experienced and successful
We have been working successfully with a wide range of technology leaders for many years. Thanks to our experience in a wide variety of fields, we can help a wide range of customers embrace digital.
Full approach
Digital growth does not stop with the successful deployment of Magnolia. As a fully integrated digital agency, we also support SEO, creative campaigns, e-commerce, strategy and organisation, branding, data intelligence and more to help your organisation grow and develop.
Widely deployable
Our teams have broad experience with both the technical aspects of a CMS as well as setting up the organisational processes to use Magnolia successfully. In addition to projects, we can also temporarily strengthen an existing team with our specialists.
Specialists
Our many years of expertise in designing experience, expandable architecture and integration of technology is not something we keep to ourselves. We share our knowledge as a Magnolia expert in in-depth blogs in which we address practical challenges.
Talk to us about Magnolia
Global SVP Technology & Engineering
Jonathan Whiteside
Face-to-face meetings between buyers and suppliers have always been central to building an ongoing relationship in the B2B world. Both parties benefit from personal contact, so that specific issues and possible questions can be put on the table. But now that the corona crisis makes it practically impossible to see each other in person, buyers have to look for a digital alternative.
At the same time, the global supply chain has been turned upside down by the temporary closure of factories, so that buyers suddenly have to look for new suppliers who can supply during these times. And that has to be done quickly. But now that it is a lot more difficult to schedule a physical appointment, the production sector has to look for alternative options. McKinsey’s most recent study ‘Global B2B decision-maker response to COVID-19 crisis’ shows not only what decision makers in the B2B world are looking for when looking at potential suppliers, but also what digital features are important in this quest. The survey, conducted in the United Kingdom, France, Italy, Spain, Germany, China, India, South Korea, Brazil and the United States, shows that there is an increased demand for digital self-serve options in all countries, which enable buyers to quickly find a suitable solution to their problem.
Onsite search is a priority
Across all surveyed countries, when asked “what ways of interacting with a supplier would be most beneficial to you when researching/considering suppliers going forward?”, the most popular choice was onsite search. Can a buyer visit the company website, search for the product they are looking for, easily find more information, and process their order?
For example, for Brenntag, a leading chemical distributor, DEPT® helped the company digital transform by creating Brenntag Connect, a customer-facing platform which provides customers with the options to order products digitally with access to individual documentation, historic purchasing data and other self-service components. This enabled over 1,800 people to register in a short period of time and easily see all the products available to them in addition to receiving a quote before even becoming a customer.
When thinking of onsite search, it’s important to keep in mind the customer journey. Onsite search often comes early on; a quick guarantee that this company can supply the product they need. After the first point of contact, whether it’s a call, email, piece of direct mail or a self-initiated Google search or referral, the company website becomes the most important reference point, always answering questions that a potential customer may have.
For this reason, every manufacturer and supplier needs to ensure there is a search option onsite and that existing product and information pages are up-to-date with relevant information. Your CMS or commerce platform may provide a simple search feature to add to the site, but optimising the content for search requires a little more work.
From a UX perspective, a visible and well-defined search bar will make it quick and easy for anyone to find products and information. This will result in fewer clicks and less time spent on the homepage. A faceted search will enhance the general search, enabling users to narrow down their search to category, price, product options and custom fields. All of this will improve the customer experience and help customers find what they’re looking for, quickly and easily.
Having a well optimised on-site search also has the added benefit of providing further insight into what buyers are looking for and what the roadblocks to purchase are. This information is gold dust; it either shows demand, or it shows opportunity. For example, a product selling at a fairly low rate could actually be getting high search volume, indicating a potential opportunity for the business to push this product to the fore.
These search stats insights can also inform your business of developing trends in terms of customer demand or common difficulties. While there is nothing better than speaking one-to-one with a client about the challenges they are facing in the coming weeks, months and years, having clients visit your site and type their challenges into the search bar is a close second. Use this to tool your sales team with information on what common challenges are driving discussion in the industry. It’s also useful in optimising the messaging of onsite copy and any marketing campaigns your business is running. Reviewing search logs can also guide your business on what is currently missing from your site.
The preference for onsite search shows two important points. The buying and research process is digital-first and driven by self-serve opportunities. This shows a drift towards on-demand information, giving buyers the ability to research at their own pace. This is backed up by the second preference — live chat. Rather than scheduled phone calls or back and forth emails, buyers are opting for the on-demand option, enabling them to engage with potential suppliers when it suits their schedule.
Improving the customer experience with live chat & chatbots
A strong live chat system combines automated and staffed solutions. Like a customer service line, live chat conversations typically begin with a light automated opening that directs the visitor to the appropriate colleague for this conversation. Parts of this can be decided in the background, such as knowing which page the visitor is on and using this information to inform which representative joins the live chat.
The added bonus for companies implementing a live chat or chatbot feature on-site comes through an extra customer services option; through a flow of automated responses, a chatbot can help current customers find a quick solution, taking the strain off of call lines.
When looking at the surveyed countries in Europe, there is a soft preference for sales rep led interactions, showing the importance of a personal touch, even in an increasingly digital market. Germany, Spain, Italy and the UK all name face-to-face meetings in their top three ways of interacting with suppliers; a major challenge during the lockdown period.
The clear lockdown replacement is video calling. What is often ignored is the idea of availability. It’s generally understood that if a buyer wants to call a supplier, they can pick up the phone and dial a number listed on the site. The culture does not yet exist around video calling, meaning companies need to make it clear that their sales reps are ready for video calls should a buyer want to talk face-to-face.
Update your site design with information about video calling as an option, and speak about it in your outreach and marketing. Proactive options include video consultancy sessions, organised on a one-to-one basis or a gated livestream, available to viewers that sign up. This broadcasts the point that your business offers video conferencing to current and potential clients that are still interested in face-to-face discussions. With sales reps working from home, keeping the CRM system up to date with information from these video calls is a top priority.
Looking across to the APAC region, Brazil and the US, digital self-serve options fill the priority touchpoints for buyers, from apps to websites to social media. Knowing that these regions prioritise digital and self-serve is useful for suppliers and manufacturers in Europe that sell internationally.
Increasing agility with headless
If you operate internationally, the already complex task of managing localisation is currently heightened, given the varying level of COVID-19 restraints in your operating markets. To speed up the delivery of localised messaging, content and microsites, you can consider moving to a headless technical architecture for your content management.
A regular CMS connects a single front end (the sales channel that a customer interacts with), to a single back end (the operational side that processes payment and data and keeps the channel running). In this setup, changes to the front end must be reflected in the back end. This creates a fair amount of work if a company is running multiple websites, an app, or mobile-specific sites, as any updates must be repeated across each sales channel. A headless CMS connects each front end into a single back end. This means edits can be made to the front end without requiring a constant update to the back end. Launching new sites or creating an app for these new markets is a much more agile process with a headless architecture. For more of a deep dive into the benefits of headless and when to consider it, check out our recent article about ‘Moving with speed and agility with headless systems.’
It’s important to remember that this shift has been accelerated by the COVID-19 crisis, rather than being caused by it. The drift towards digital and self-serve options in the B2B space is part of an industry-wide move to online and on-demand that’s been building momentum over the past couple of years. Reorienting your operations to be more digital ensures relevance during the pandemic, but also provides a platform for the company to stay at the forefront of how buyer and supplier relationships function.
Each adjustment the business makes now should factor in the multi-year strategy for the business, an initial change that leads to a much wider digital transformation. Now is the perfect time to review your digital roadmap and accelerate the digitalisation plans that will make the biggest impact as we enter a period of recovery. To get started, check out our article, ‘How to Create a Tactical, Strategic Response to COVID-19’
More Insights?
View all InsightsQuestions?
Global SVP Technology & Engineering