Universität Zürich UZH
Frischer Look für die grösste Schweizer Hochschule

Die Zusammenarbeit begann vor knapp 5 Jahren mit einem umfassenden Vor-Projekt, um eine Vision für die neue UZH-Website zu formen. 2022/23 folgte der 1. Schritt in Richtung Vision mit der Implementierung eines neuen Design- und Frontend Refreshs.
In die Jahre gekommenes Websiten-Konstrukt
Die Website der UZH verbindet Studierende, Lehrende und Forschende mit universitären Netzwerken und mit der Öffentlichkeit. Dafür laufen unter uzh.ch unterdessen gegen 700 Websites mit insgesamt über 150’000 Inhaltsseiten: ein Gebilde, das während 15 Jahren organisch gewachsen ist, ohne dass der Auftritt an die Anforderungen und Möglichkeiten des sich schnell verändernden Internets angepasst wurde.

Radikale Verjüngungskur
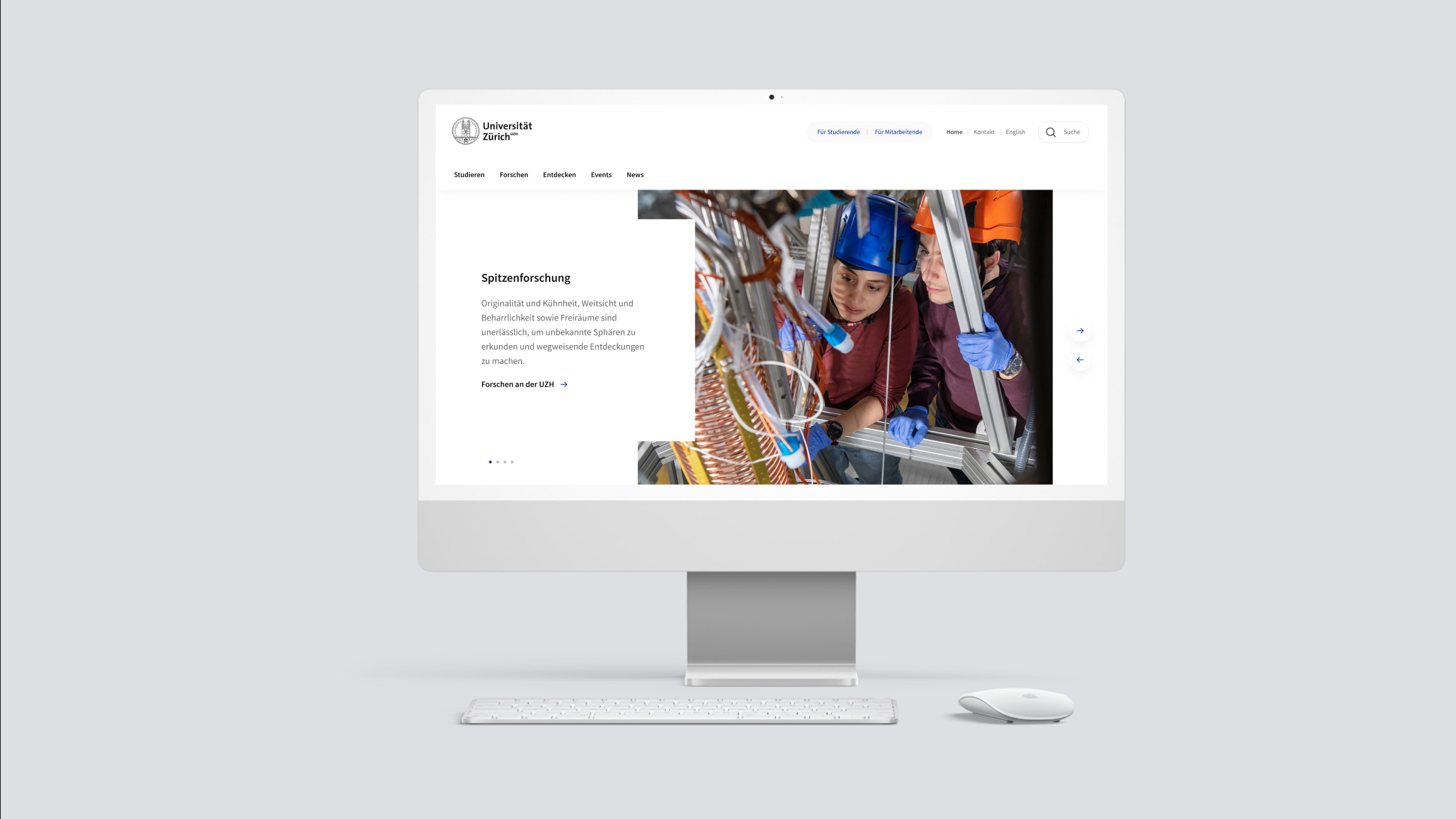
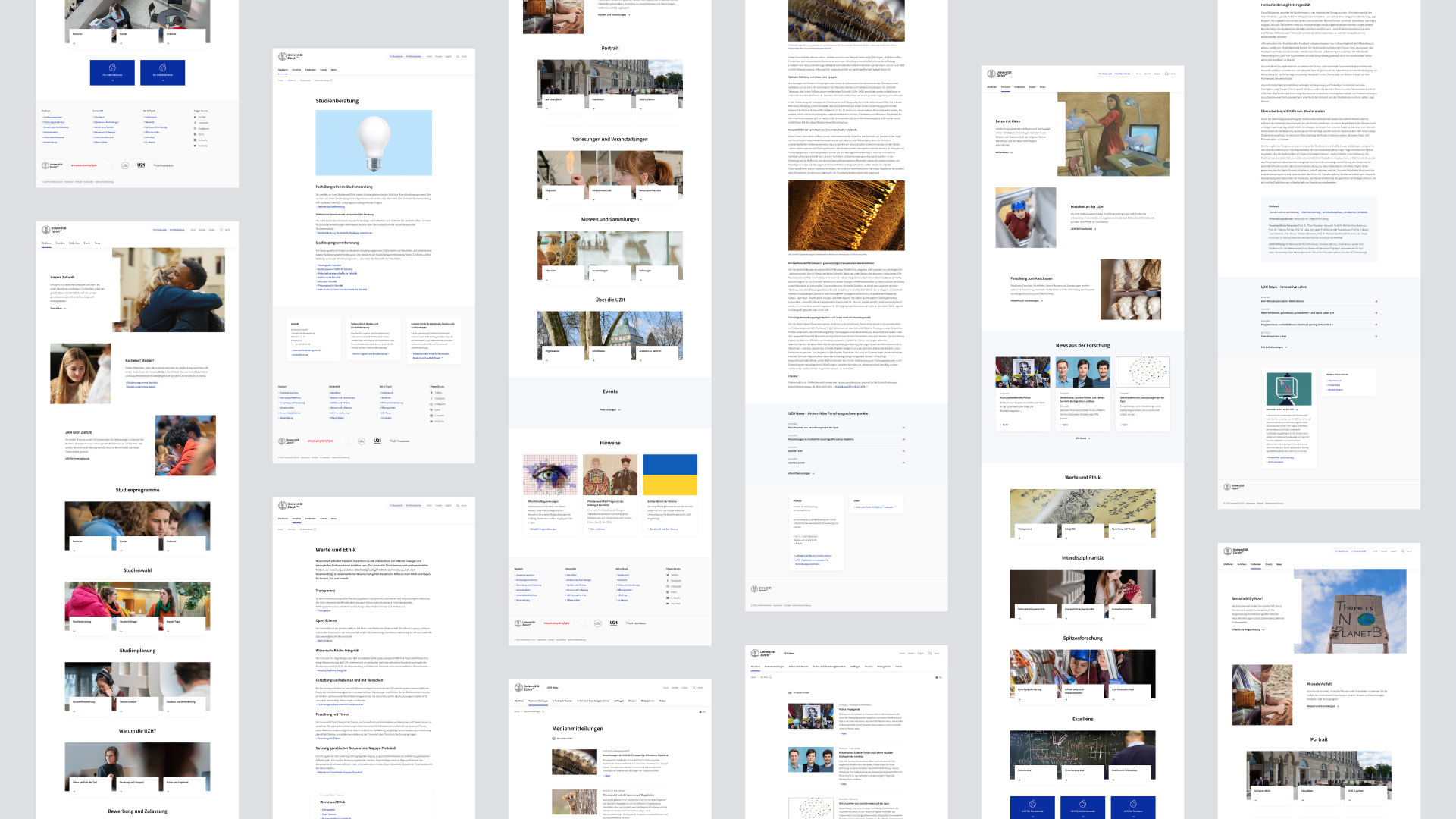
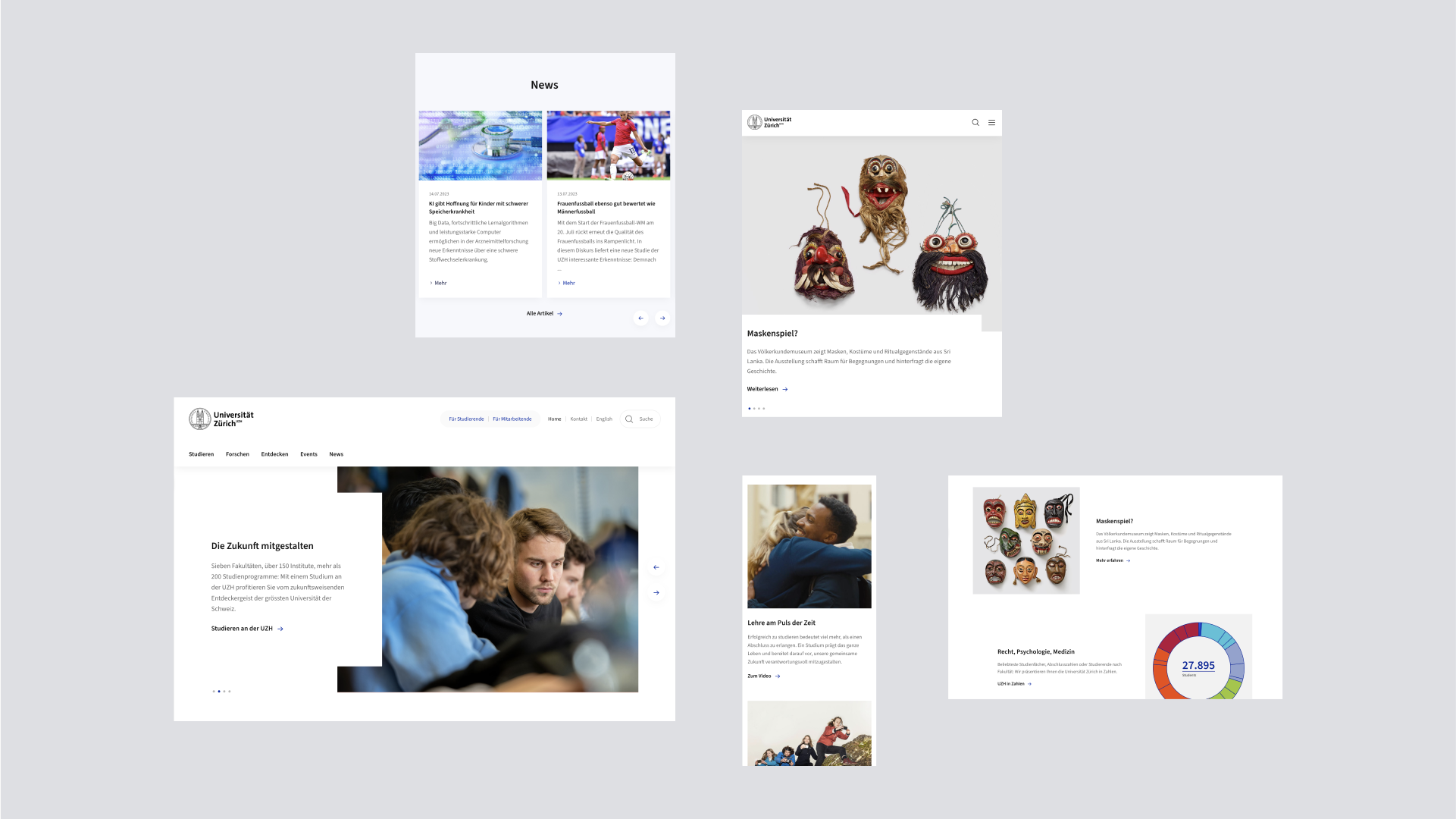
Das von unserem Team aus Expertinnen entwickelte Redesign, das im Frühjahr 2023 online ging, hat den UZH-Webauftritt deutlich übersichtlicher, benutzerfreundlicher und lesbarer gemacht. Es ist zeitgemäss, sowie responsive geworden und es macht gesuchte Inhalte intuitiv und schnell zugänglich. Die User:innen finden nun mit wenigen Klicks die Inhalte, die sie suchen – ohne durch komplizierte Strukturen und diffuse Linksammlungen und Teaser navigieren zu müssen.

Kommunikation und Corporate Image
Projektstart war 2018, als die Universitätsleitung beschloss, die UZH-Website komplett zu überarbeiten: zielgruppenorientierter zugänglich zu machen, eine einheitliche und mobile-optimierte User Experience sicherzustellen und die Inhalte zeitgemäss zu präsentieren. Die übergeordnete Zielsetzung spannte den Bogen vom einfach zu nutzenden Informationsangebot bis zum Anspruch, mit dem neuen digitalen Auftritt die UZH als international führende Universität zu repräsentieren.
Neues Frontend auf bestehendem Backend
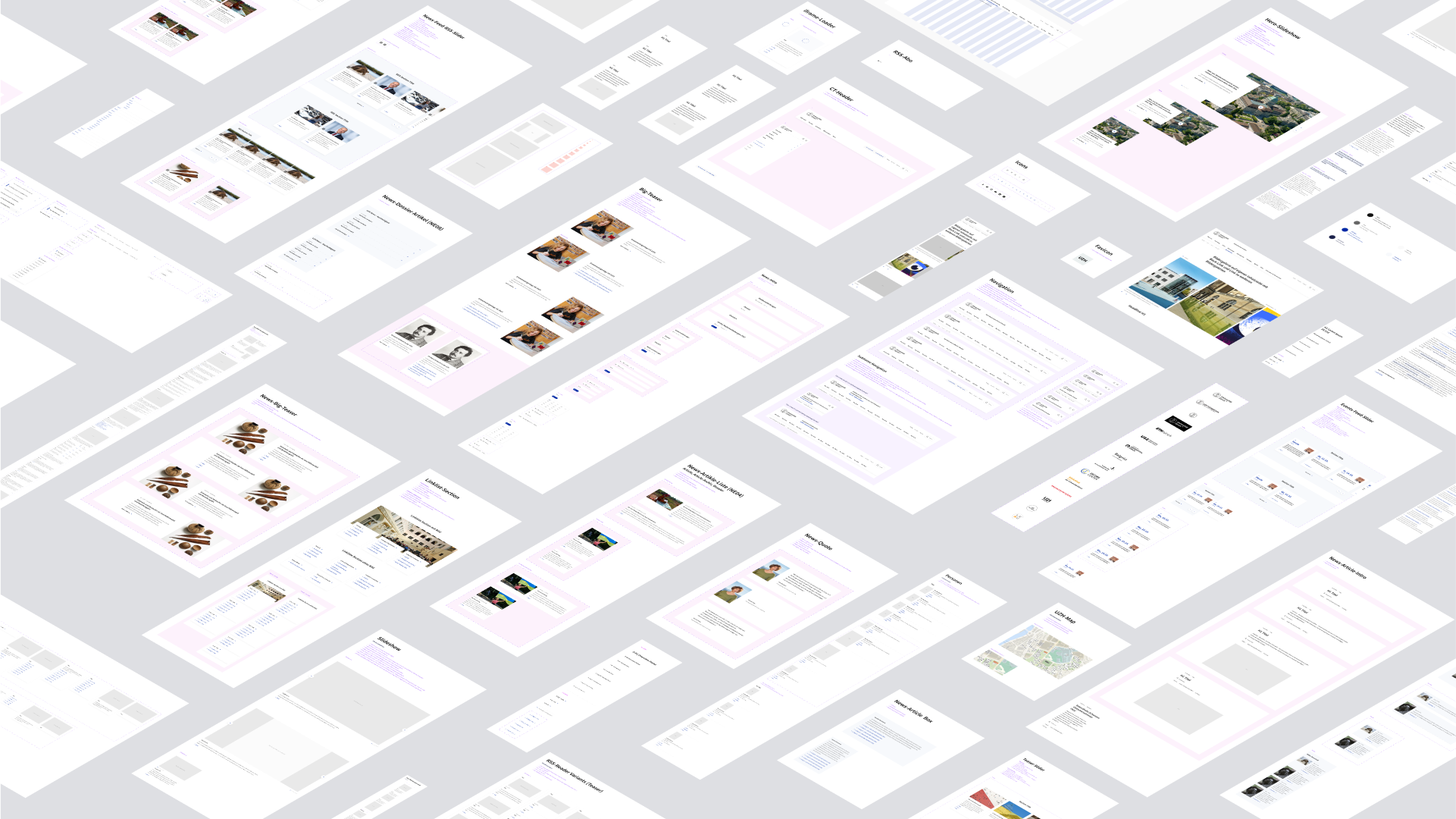
Bis 2020 wurden die Grundlagen für den Webrelaunch ausgelotet und definiert – von der Vision für den zukünftigen Auftritt über Konzept- und Designvarianten bis zu einem pragmatischen Entscheid: Die im bisherigen Content-Management-System durch die IT-Abteilung der UZH erstellten und verwalteten Inhalte wie Backend-Umsetzung, Contentshifts etc. bleiben unangetastet, um diese beim Golive automatisiert migrieren zu können. Somit lag für uns der Fokus des Hauptprojektes auf dem Frontend: Neugestaltung und bei Bedarf Neuentwicklung der Templates und Komponenten, die den Stil, das Design und die Organisation der Inhalte auf den Seiten bestimmen.
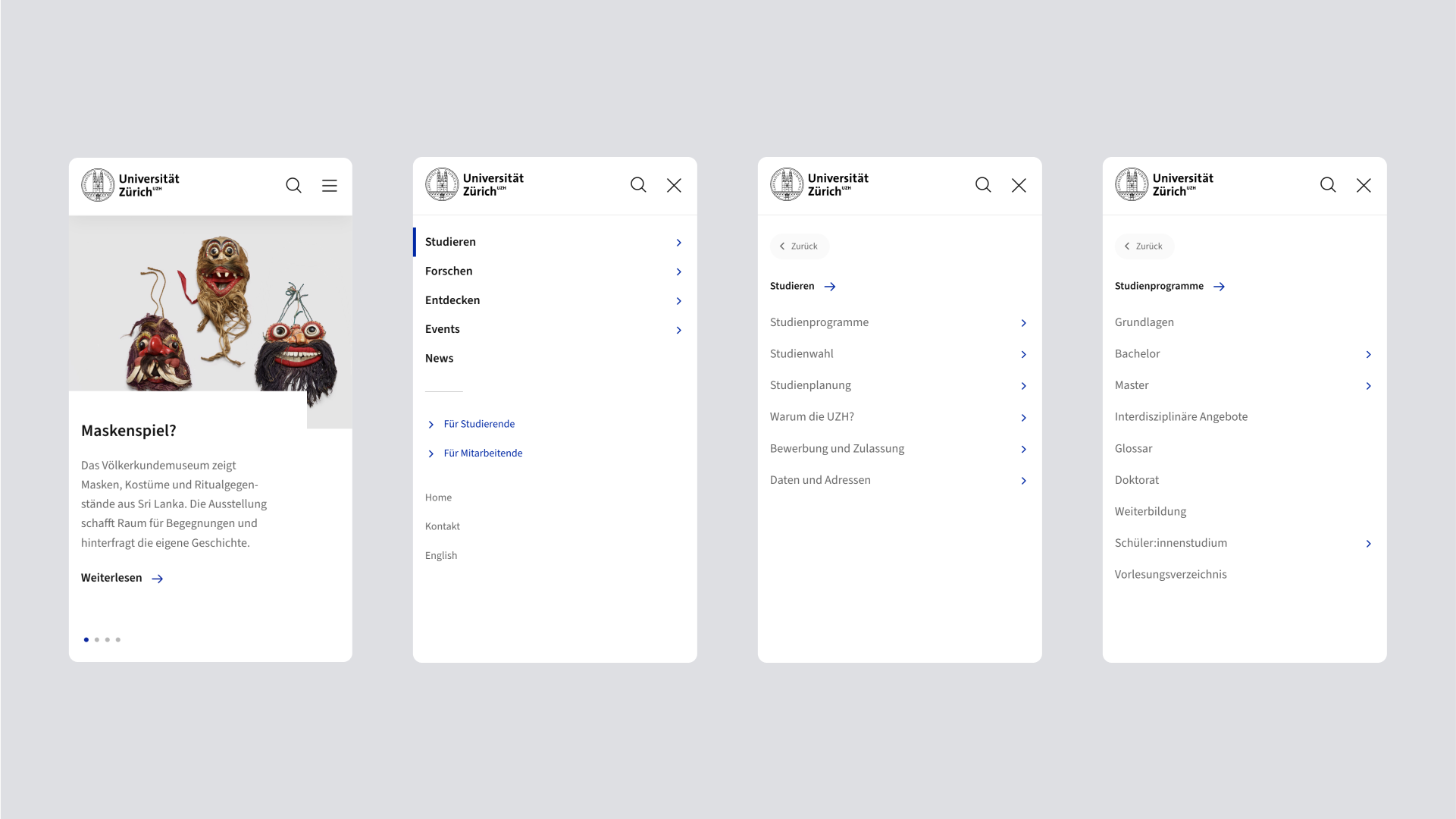
Schlankes Navigationskonzept
Der erste Schritt im Rahmen des Hauptprojektes war die Konzeption einer durchgängigen, einfach bedienbaren und direkt zielführenden Navigation – verbunden mit einem nicht unwesentlichen Zusatzeffekt: Die horizontale Hauptnavigation mit übersichtlichen Flyout-Submenus auf Desktop bzw. das Hamburger-Menu auf Mobile schaffen zusammen mit zielgruppenspezifischen Zugängen Platz, der plötzlich dem zur Verfügung steht, wofür die Website da: die inhaltliche Kommunikation.

Design & Code
Die gestalterische und technische Umsetzung auf Basis der bestehenden Content-Struktur war eine spezielle Herausforderung. Es galt, die nach gegebenen Mustern erfassten Inhalte neu zu designen und so zu coden, dass sie in anderen als dem bisherigen visuellen Raster und offen für zukünftige Design Entwicklungen dargestellt werden können. Auf allen Devices.

Look & Feel
Der neue Auftritt, wie er sich seit Frühjahr 2023 dank der guten Zusammenarbeit aller Beteiligten vom UZH und DEPT® präsentiert: ein frischer Look, ein grosszügiges Layout, eine optimal lesbare Schrift und ein lockerer Zugang zu den Inhalten, die dank intelligent implementierten Preloading-Prozessen praktisch verzögerungsfrei angezeigt werden. Heute vermittelt das Surfen auf uzh.ch das Gefühl, auf einer absolut zeitgenössischen Plattform unterwegs zu sein.
Fragen?
Consultant