Qualitativ hochwertige Inhalte sind heute wichtiger denn je, wenn es darum geht, Experiences zu schaffen, welche die Kund:innen nachhaltig begeistern. Heutzutage muss der Content reichhaltig, relevant und passend zum Format über alle Touchpoints und Kanäle sein. Aber wie veröffentlicht und distribuiert man seinen Content effektiv und konsistent? Content-Teams, die mit einem Headless CMS arbeiten, stellen oftmals fest, dass es den Content Manager:innen an Flexibilität und kreativer Freiheit mangelt. Die serverbasierte Benutzeroberfläche (UI) ist ein neuer Ansatz für das Content Management und hilft Ihnen dabei, sowohl für Kund:innen als auch für Content Manager:innen ein besseres Erlebnis zu schaffen.
“Content is King”
In der heutigen Marketinglandschaft ist das Mantra “Content is King” wahrer als je zuvor. Da die digitale Transformation in fast allen Märkten und Branchen in vollem Gange ist, steigt die Menge an digitalen Inhalten sprunghaft an. Von der Einbindung von Remote-Mitarbeiter:innen, bis hin zum Aufbau einer neuen Online-Präsenz und der Erweiterung des Portfolios an Online-Produkten und -Dienstleistungen. Der Medienkonsum boomt, die älteren Generationen haben sich schnell an die digitale Welt angepasst und Marketer:innen investieren 2021 17 % mehr Budget in Content Marketing.
Das Ende der Cookies
Es gibt noch einen zweiten Grund, warum die Investition in hochwertigen Content derzeit Aufschwung erlebt: der ‘Death of the cookie‘. Wie Moritz Dressel, unser Team Lead Data Consulting, in seinem Whitepaper “Durchstarten in einer Welt ohne Cookies” erklärt, sind hochwertige Inhalte einer der entscheidenden Schritte für das digitale Marketing, um in einer Welt ohne Cookies zu überleben. Da Cookies von Drittanbietern im nächsten Jahr verschwinden werden, wird es viel schwieriger sein, die Customer Journey über alle Touchpoints hinweg zusammenzusetzen. Durch die Bereitstellung von Premium-Content im Austausch gegen Kontaktdaten, können Marketer:innen Online-Besucher:innen identifizieren und die Kundenbindung weiter ausbauen.
Da Content Marketing für Unternehmen wichtiger denn je ist, stellt sich die Frage, wie Sie Ihre Inhalte effektiv und konsistent bereitstellen und veröffentlichen können.
Der Bedarf an Content & Kontrolle
Content-Teams und -Manager:innen spüren den Druck: Sie müssen qualitativ hochwertige Inhalte so schnell und effizient wie möglich und konsistent über alle Kanäle bereitstellen. Die Verwendung von CMS auf Unternehmensebene oder von Headless CMS garantiert zwar Sicherheit, Verfügbarkeit und Stabilität, wobei diese Systeme oft auch starr sind, wenn es darum geht, mit dem Layout und der Struktur von Inhalten zu spielen.
Ursprünglich arbeitet eine Front-End Anwendung auf der Basis von statischen Templates, die einmal von einem/einer Front-End Entwickler:in entworfen wurden und dann von einem/einer Content Manager:in kontinuierlich mit Inhalten gefüllt werden. Probleme entstehen, wenn der/die Content-Manager:in Inhalte zu veröffentlichen hat, die nicht in die Vorlage passen, wie z. B. zwei Bilder, während nur Platz für ein Bild vorhanden ist. Oder wenn der Text recht lang und Variation erforderlich ist, um die Aufmerksamkeit der Kund:innen zu gewinnen. Allzu oft müssen die Content-Manager:innen die Unterstützung von Frontend-Entwickler:innen in Anspruch nehmen, um den Inhalt anzupassen. Die Lösung für diese Herausforderung besteht darin, sich von Templates zu verabschieden und stattdessen auf separate Komponenten zu setzen.
Wie Kuchen backen
Kuchen backen mit komponentenbasierter Inhaltsmodellierung
Mit einer Vielzahl von Zielgruppen, Zwecken und Kanälen können Inhalte in Ihrem Unternehmen viele verschiedene Formen und Ausprägungen haben. In diesem Sinne hat die Veröffentlichung von Inhalten gewisse Ähnlichkeiten mit dem Backen eines Kuchens. Die Zutaten können sehr unterschiedlich sein, wobei es eine bestimmte Reihenfolge und einige Grundlagen gibt, die man beachten muss.
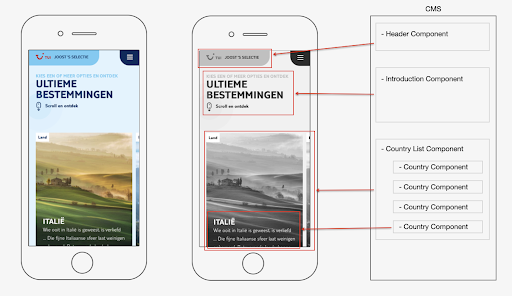
Bei der komponentenbasierten Inhaltsmodellierung unterteilen Sie Ihren Content in erkennbare Bestandteile wie einen Textblock, eine Bildergalerie, einen Hero, ein Zitat, ein Formular, einen Call-to-Action, ein Bilderkarussell, einen Klappentext für eine FAQ oder ein eingebettetes Video. Es kann Dutzende oder sogar Hunderte von verschiedenen Komponenten geben, die den spezifischen Bedürfnissen lokaler Teams oder Abteilungen entsprechen.
Die Vorteile
Sobald die Frontend-Entwickler:innen die Komponenten definiert haben, können die Content Manager:innen diese Bestandteile verwenden, um die Publikation zusammenzustellen. Pro Inhaltstyp können die Komponenten vordefiniert werden, wie zum Beispiel spezifische CTAs für Landing Pages. Zusätzlich kann die Reihenfolge, in der die Komponenten in der Publikation angezeigt werden, festgelegt werden, um einen logischen Aufbau zu gewährleisten, der erkennbar ist und den Erwartungen der Kund:innen entspricht. Die Vorteile: Jede neu hinzugefügte Komponente kann auf der gesamten Website verwendet werden und wenn sich ein CTA ändert, müssen Sie die Änderung nur an einer Stelle vornehmen, um ihn überall zu aktualisieren. Die Verwendung der komponentenbasierten Inhaltsmodellierung sorgt für weniger Abhängigkeit vom Entwicklungsteam und gibt den Content-Manager:innen viel mehr Autonomie. Klingt perfekt, aber wie lässt sich das realisieren?
Serverbasierte UI lässt den Server entscheiden
Die Lösung für das Ersetzen von Templates durch komponentenbasierte Inhaltsmodellierung heißt server-driven UI, kurz SDUI. Dabei teilt die API dem Client mit, welche Komponenten mit welchem Inhalt gerendert werden sollen. Server-driven UI kann in allen modernen CMS für Websites und mobile Plattformen implementiert werden. Der Unterschied zur traditionellen Client/Server-Architektur besteht darin, dass nicht der Client entscheidet, wie die Domainnobjekte gerendert werden, sondern der Server.
Sobald die User:innen mit der Landingpage interagieren, wird eine Anfrage an einen Server gesendet, der eine JSON-Antwort liefert, in der die Logik für die Darstellung auf dem Bildschirm enthalten ist. Basierend auf dieser Logik werden die nativ entwickelten UI-Komponenten gerendert und angezeigt. In gewisser Weise kann man dies mit der Funktionsweise von HTML vergleichen, allerdings auf einer höheren Ebene.
Best Practices für serverbasierte User Interfaces
Als verbesserte Methode zur Bereitstellung und Präsentation von Content, tendieren aktuell viele Unternehmen dazu, den Schritt in Richtung komponentenbasierten Inhaltsmodellierung mit servergesteuerter UI zu machen. Bei dieser Umstellung sollten Sie die folgenden Best Practices beachten:
- Benennen Sie Ihre Komponenten: Stellen Sie von Anfang an sicher, dass Sie Ihren Komponenten angemessene und beschreibende Bezeichnungen geben, die leicht zu finden und zu verwenden sind. Je logischer die Komponenten benannt sind, desto einfacher können Content Manager:innen mit ihnen arbeiten.
- Berücksichtigen Sie Konfigurationen: Nicht jede unterschiedliche Instanz von Inhalten erfordert eine neue Komponente. Erwägen Sie das Hinzufügen einer Konfiguration, mit der Sie die Präsentation optimieren können, wie z. B. die Möglichkeit, eine zusätzliche CTA-Schaltfläche hinzuzufügen und die Farbe der Schaltfläche zu ändern.
- Modellieren Sie Ihren Inhalt: Die serverbasierte UI bietet zwar mehr kreative Freiheit, ist aber keineswegs als Allheilmittel gedacht. Vor allem bei größeren Teams, die von verschiedenen Standorten aus arbeiten, ist es sehr hilfreich, die einzuhaltenden Standards in einem Styleguide oder Brandbook festzulegen. So können Sie beispielsweise festlegen, wie ein Standard-Blogpost aufgebaut sein sollte oder wie bestimmte Komponenten verwendet werden sollten.
Sind Sie bereit, Ihre Inhalte auf das nächste Level zu bringen? Unsere Tech-Teams können Sie dabei unterstützen, die Benutzerfreundlichkeit sowohl für Ihre Kund:innen als auch für ihre Content Manager:innen zu verbessern.