Meer dan ooit blijft goede content oppermachtig als het gaat om het bouwen van ervaringen waar klanten naar op zoek zijn en naar verlangen. De content van vandaag moet rijk, relevant en passend zijn voor het format op alle touchpoints en kanalen. Maar hoe publiceer en verspreid je jouw content effectief en consequent? Contentteams die met een enterprise (headless) CMS werken, merken dat het bij de ervaring van contentmanagers vaak ontbreekt aan flexibiliteit en creatieve vrijheid. Als nieuwe benadering van contentmanagement helpt server-driven UI je om betere ervaringen op te bouwen voor zowel klanten als contentmanagers.
In het huidige marketinglandschap is de mantra-content meer leidend dan ooit tevoren. Nu de digitale transformatie in bijna alle markten en branches in een hogere versnelling komt, neemt de hoeveelheid digitale inhoud ook toe. Van interactie met medewerkers die op afstand werken tot het opbouwen van een nieuwe online aanwezigheid en het uitbreiden van de portfolio van online producten en diensten. Mediaconsumptie is booming, oudere generaties gingen sneller digitaal en marketeers investeerden in 2021 17% meer budget aan contentmarketing.
En er is nog een tweede reden waarom investeren in kwalitatieve content momenteel in opkomst is: de dood van de cookie. Zoals Cristian van Nispen, onze Head of Data, uitlegt in zijn whitepaper Navigating the Cookieless World, is premium content één van de cruciale stappen voor digitale marketing om te overleven in een wereld zonder cookies. Nu third party cookies volgend jaar verdwijnen, zal het veel moeilijker zijn om de customer journey over verschillende touchpoints samen te stellen. Door premium content aan te bieden in ruil voor contactgegevens kunnen marketeers online bezoekers identificeren en klantbetrokkenheid blijven opbouwen.
Dus nu contentmarketing belangrijker is voor organisaties dan ooit, hoe bedien en publiceer je jouw content effectief en consistent?
De behoefte aan content controle
Contentteams en managers voelen de druk: ze moeten hoogwaardige content zo snel en efficiënt mogelijk en consistent over alle kanalen verspreiden. Maar hoewel het gebruik van enterprise of headless CMS’en veiligheid, beschikbaarheid en stabiliteit garanderen, hebben deze systemen vaak ook een rigide karakter als het gaat om het spelen met de lay-out en structuur van de content.
Oorspronkelijk werkt de front-end applicatie op basis van statische templates die eenmalig zijn ontworpen door een front-end developer en daarna doorlopend worden gevuld door een content manager. Er ontstaan echter problemen wanneer de contentmanager content publiceert die niet in de template past, zoals bijvoorbeeld twee afbeeldingen terwijl er maar ruimte is voor één afbeelding. Maar al te vaak moet de contentmanager ondersteuning vragen aan een front-end ontwikkelaar om het content stuk aan te passen. De oplossing voor deze uitdaging is om sjablonen te verwijderen en in plaats daarvan te focussen op afzonderlijke componenten.
Een taart bakken met component-based content modelling
Met talloze doelgroepen, doeleinden en kanalen kan content binnen jouw organisatie veel verschillende vormen aannemen. In die zin heeft het publiceren van content enige overeenkomst met het bakken van een taart. De ingrediënten kunnen enorm variëren, maar er zijn enkele basisprincipes om in gedachten te houden en er is een bepaalde volgorde.
Met component-based content modelling verdeel je jouw content in herkenbare ingrediënten, zoals een tekstblok, een afbeeldingengalerij, een hero, een quote, een formulier, een call-to-action, een carrousel van afbeeldingen, ingevouwen teksten voor een FAQ of een embedded video. Er kunnen tientallen of zelfs honderden verschillende componenten zijn, passend bij de specifieke behoeften van lokale teams of afdelingen.
Nadat de componenten zijn gedefinieerd door de front-end ontwikkelaar kan de contentmanager deze ingrediënten gebruiken om een publicatie samen te stellen. Per contenttype kunnen de componenten vooraf worden gedefinieerd, zoals specifieke CTA’s voor landingspagina’s bijvoorbeeld. Daarnaast kan de volgorde waarin de componenten op de publicatie verschijnen worden ingesteld, wat zorgt voor een logische opbouw die herkenbaar is en voldoet aan de verwachting van de klant. Elk nieuw onderdeel dat wordt toegevoegd kan op de hele site worden gebruikt en wanneer een CTA verandert, hoef je de wijziging maar op één plek toe te passen om deze overal bij te werken. Het gebruik van component-based content modelling zorgt voor minder afhankelijkheid van het development team en geeft contentmanagers veel meer autonomie. Dat klinkt natuurlijk perfect, maar hoe verwezenlijk je dit?
Server-driven UI laat de server beslissen
De oplossing voor het vervangen van sjablonen door component-based content modelling wordt server-driven UI of kortweg SDUI genoemd. Dit is wanneer de API de klant vertelt welke componenten moeten worden weergegeven en met welke content. Server-driven UI kan worden geïmplementeerd in alle moderne CMS’en voor websites en mobiele platforms. Het verschil met de traditionele client/server-architectuur is dat niet de client beslist hoe de domeinobjecten worden weergegeven, maar de server.
Terwijl de gebruiker de website bezoekt of de app gebruikt, wordt er een verzoek verzonden naar een server die een JSON-antwoord verstrekt waarin logica aanwezig is voor wat op het scherm moet worden getoond. Op basis van deze logica worden de lokaal ontwikkelde UI-componenten opgebouwd en weergegeven. In zekere zin kun je dit vergelijken met hoe HTML werkt, maar dan op een hoger niveau.
Autonomie over de content
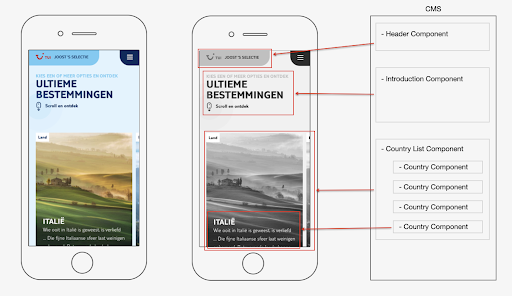
In de praktijk geeft een server-driven UI aan contentmanagers meer directe controle over hun content. Een goed voorbeeld hiervan is TUI, het grootste leisure, reis- en toerismebedrijf ter wereld. Als het gaat om het helpen van reizigers bij het oriënteren, kiezen en boeken van hun volgende vakantiebestemming, speelt content een cruciale rol. DEPT® werkte samen met TUI om een server-driven UI toe te passen om een vloeiende en contentrijke ervaring te creëren die wordt beheerd door een flexibel CMS. Bekijk deze gepersonaliseerde selectie van reisbureau Joost (fictief). Door een paar simpele selecties te maken in het CMS wordt content uit verschillende bronnen samengesteld om te matchen met de specifieke interesses van de klant.
Best practices voor server-driven UI
Als verbeterde methode om content te leveren en te presenteren, zien we dat veel organisaties momenteel de stap maken naar component-based content modelling met behulp van server-driven UI. Houd bij het maken van deze overstap rekening met de volgende praktische tips:
- Geef jouw componenten een naam: zorg er vanaf het begin voor dat je jouw componenten de juiste en beschrijvende namen geeft die gemakkelijk te zoeken en te gebruiken zijn. Des te logischer componenten worden genoemd, hoe gemakkelijker contentmanagers ermee kunnen werken.
- Overweeg configuraties: niet elke verschillende instantie van content vereist een nieuwe component. Overweeg een configuratie toe te voegen waarmee je de presentatie kunt aanpassen, zoals bijvoorbeeld de optie om een extra CTA-knop toe te voegen en de knopkleur te wijzigen.
- Modelleer jouw inhoud: hoewel de server-driven UI meer creatieve vrijheid biedt, is het geenszins bedoeld als een God mode. Vooral bij grotere teams die vanuit verschillende locaties werken, helpt het echt om een reeks normen vast te leggen waaraan je je moet houden in een style guide of brandbook. Zo kun je bijvoorbeeld zelf bepalen hoe een standaard blogpost moet worden opgebouwd of hoe bepaalde onderdelen moeten worden gebruikt.
Ben je klaar om je content naar een hoger niveau te tillen? Onze technische teams staan klaar om je te helpen de gebruikerservaringen voor zowel jouw klanten als contentmanagers te verbeteren.
Meer artikelen?
Alle artikelen bekijkenVragen?
Integrations Director