
Een museum dat bestaat sinds 1822, gevuld met werken uit de tijd van Rembrandt en Vermeer en gevestigd aan het statige Binnenhof in Den Haag… Dat trekt al gauw een publiek aan bestaande uit ‘echte’ kunstliefhebbers. Maar het Mauritshuis is met haar wereldberoemde schilderijen en monumentale gebouw voor iedereen de moeite waard om te bezoeken. Tijd om er samen met DEPT® voor te zorgen dat dit daadwerkelijk gebeurt. En wel met een multimediatour in de vorm van een nieuwe website en app, waarin personalisatie en perspectief voorop staan. Oftewel, een tour voor iedereen.
Slimme personalisatie
Het Mauritshuis klopte bij ons aan met de vraag hoe een breder publiek in Nederland en daarbuiten te bereiken. Een breder publiek in opleidingsniveau, leeftijd, afkomst, sociaal economische achtergrond en ga zo maar door. De onderliggende ambitie? Het museum voor iedereen digitaal toegankelijk maken. Daarom moesten we op zoek naar een manier om mensen over de hele wereld met al hun verschillende interesses te betrekken bij de thematiek en schilderijen van het Mauritshuis. Hoe je dat doet? Door te personaliseren natuurlijk.
Dat personaliseren is makkelijker gezegd dan gedaan. Geautomatiseerde personalisatie — in bijvoorbeeld de vorm van een website engine die verschillende pagina’s aan verschillende bezoekers uitserveert — steekt op technisch niveau complex in elkaar en vraagt om het gebruik van data. Daar komen privacygevoelige kwesties en wetgeving bij kijken en dat druist in tegen de digitale toegankelijkheid die het Mauritshuis nastreeft. Dat moet slimmer kunnen. Laten we de bezoeker de optie geven om zelf te personaliseren, onder de voorwaarde dat het resultaat direct en perfect afgestemd is op de voorkeuren van de bezoeker in kwestie. Het is een vernuftige oplossing. Maar wel een die vraagt om veel content, het liefst in de vorm van snippets die eindeloos te combineren zijn.

Een content piramide met differentiatie door perspectief
Het Mauritshuis heeft met minstens 850 schilderijen en werken content genoeg. Om hier op het gebied van personalisatie iets mee te kunnen doen en structuur aan te brengen, hebben we een content piramide in het leven geroepen. De piramide ziet er als volgt uit:
Collectie
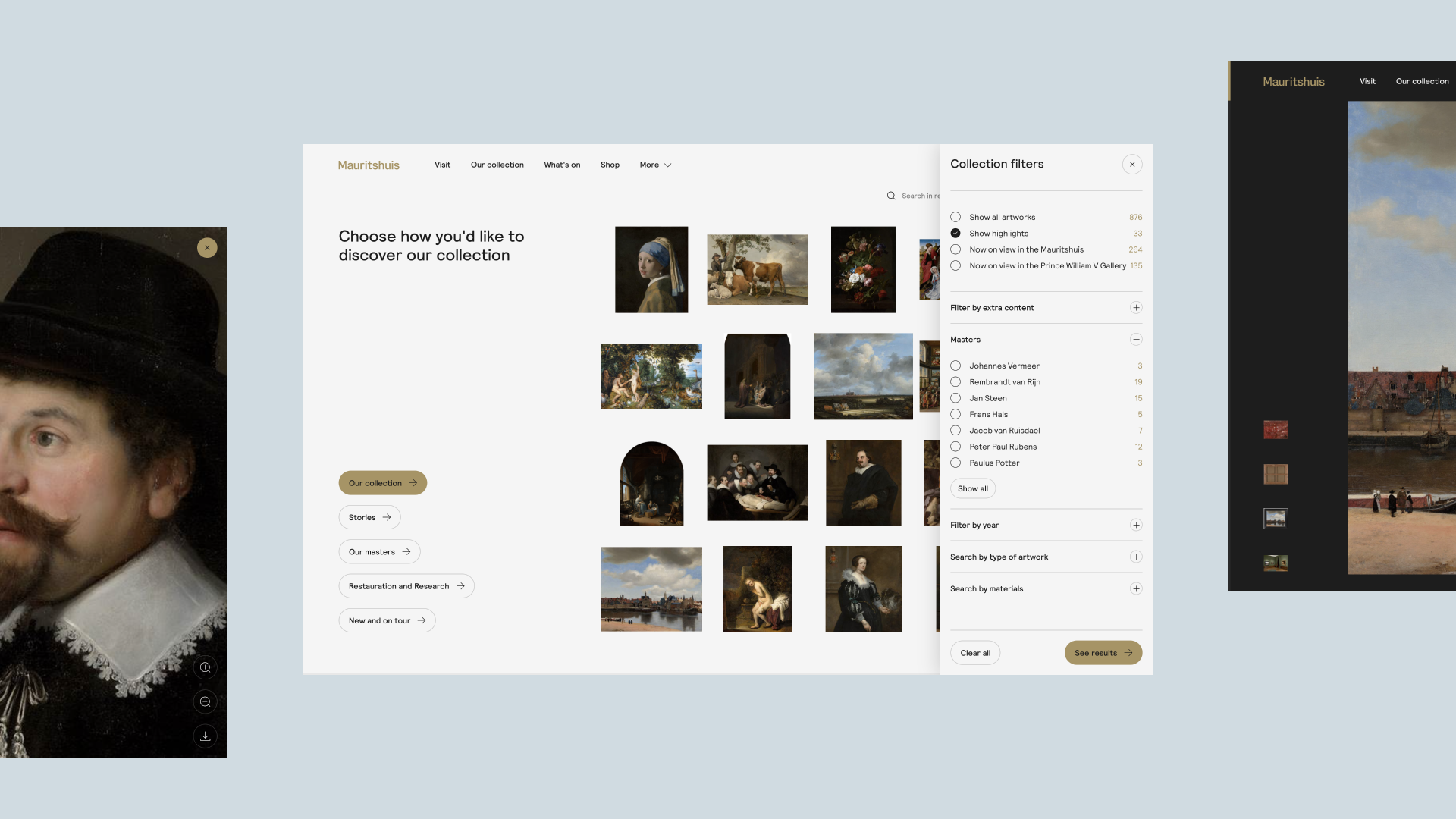
De collectie van het Mauritshuis vormt de basis van de piramide en is altijd beschikbaar. Deze contentlaag bevat de technische omschrijving van werken: van titel tot kunstenaar, objectgegevens, literatuur en extra afbeeldingen.
Context
Bovenop de basis ligt een laag met context. Deze laag zorgt voor het kader en daarmee het verhaal aan de hand waarvan schilderijen bekeken en begrepen worden. Is de collectie bijvoorbeeld gericht op het thema ‘dieren’, dan kan de context ‘dieren in de tijd van Rembrandt’ zijn. Hier vindt dus een differentiatie plaats.
Perspectief
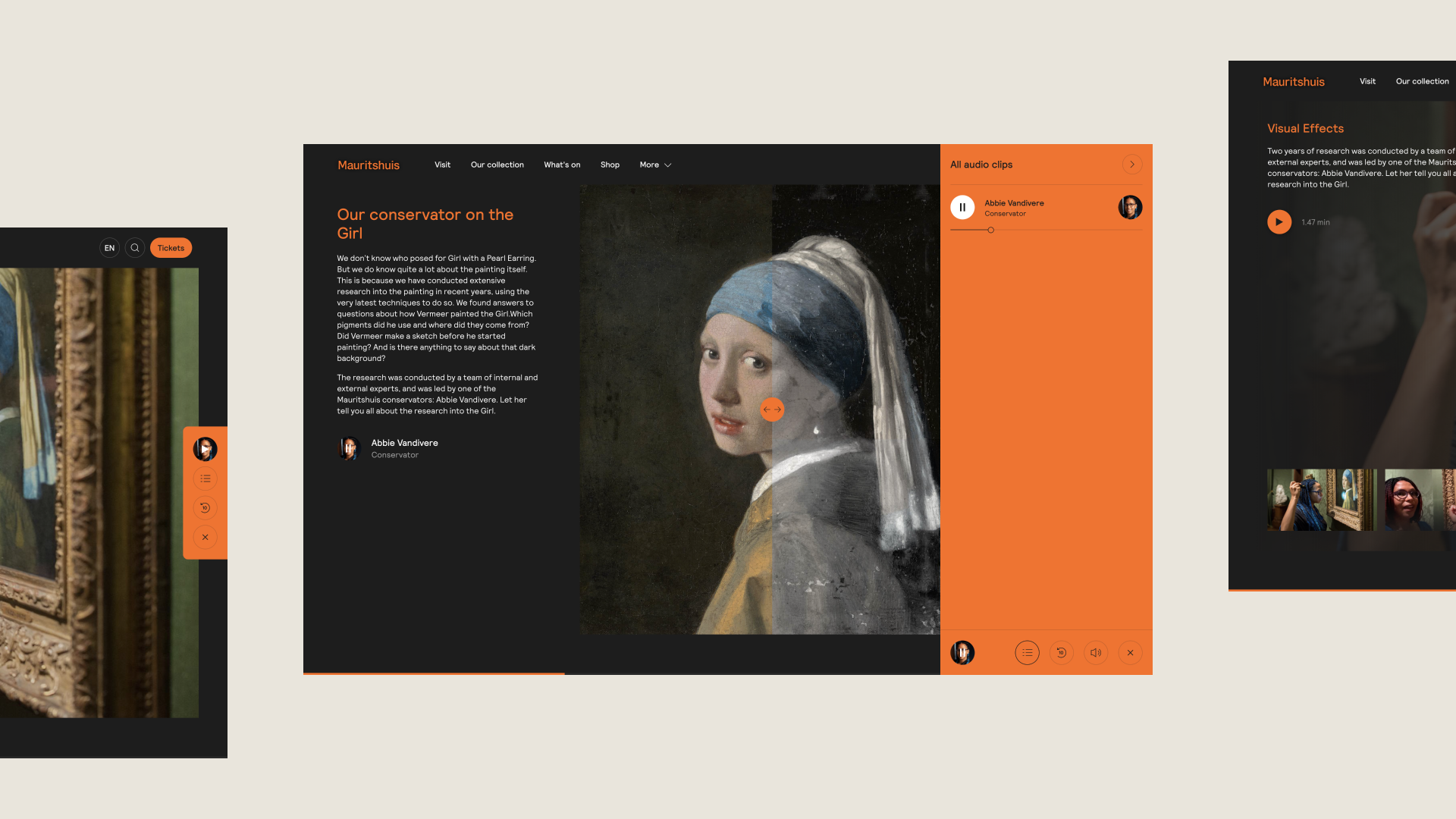
Tot slot vindt de daadwerkelijke verdieping plaats in de top van de piramide. Deze biedt ruimte om verhalen, en daarmee schilderijen, vanuit verschillende kanten te bekijken en begrijpen. Hier geeft bijvoorbeeld een historicus — middels een audiofragment — uitleg over de symbolische betekenis van dieren op schilderijen of vertelt Freek Vonk aan het jongere publiek leuke feitjes over het afgebeelde dier.
Op deze wijze kan het Mauritshuis spelen met de hoeveelheid aangeboden content, waarbij het museum altijd gebruik maakt van de collectie en context en differentiatie aanbrengt door middel van perspectief.

Copy en content: website versus app
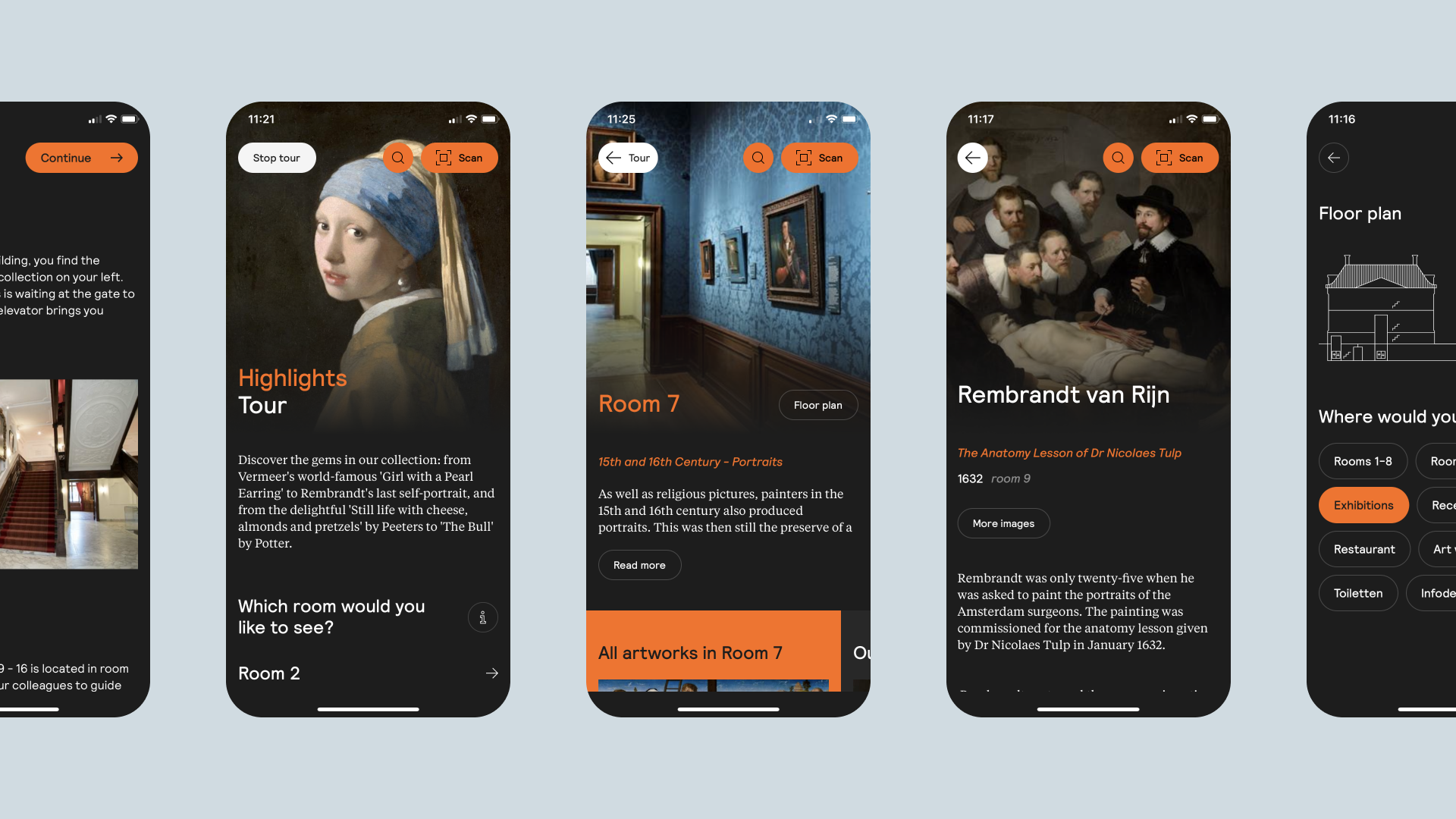
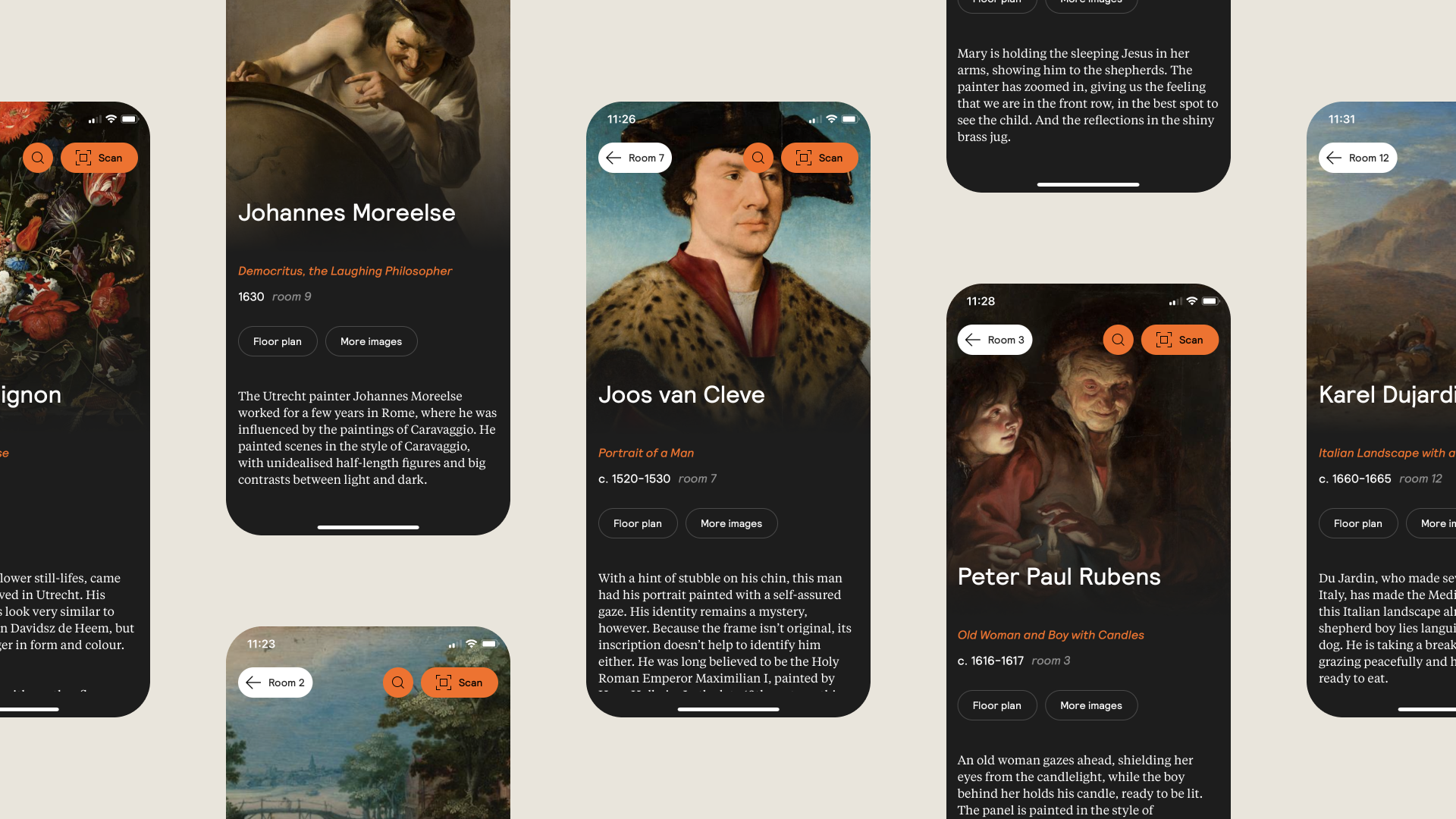
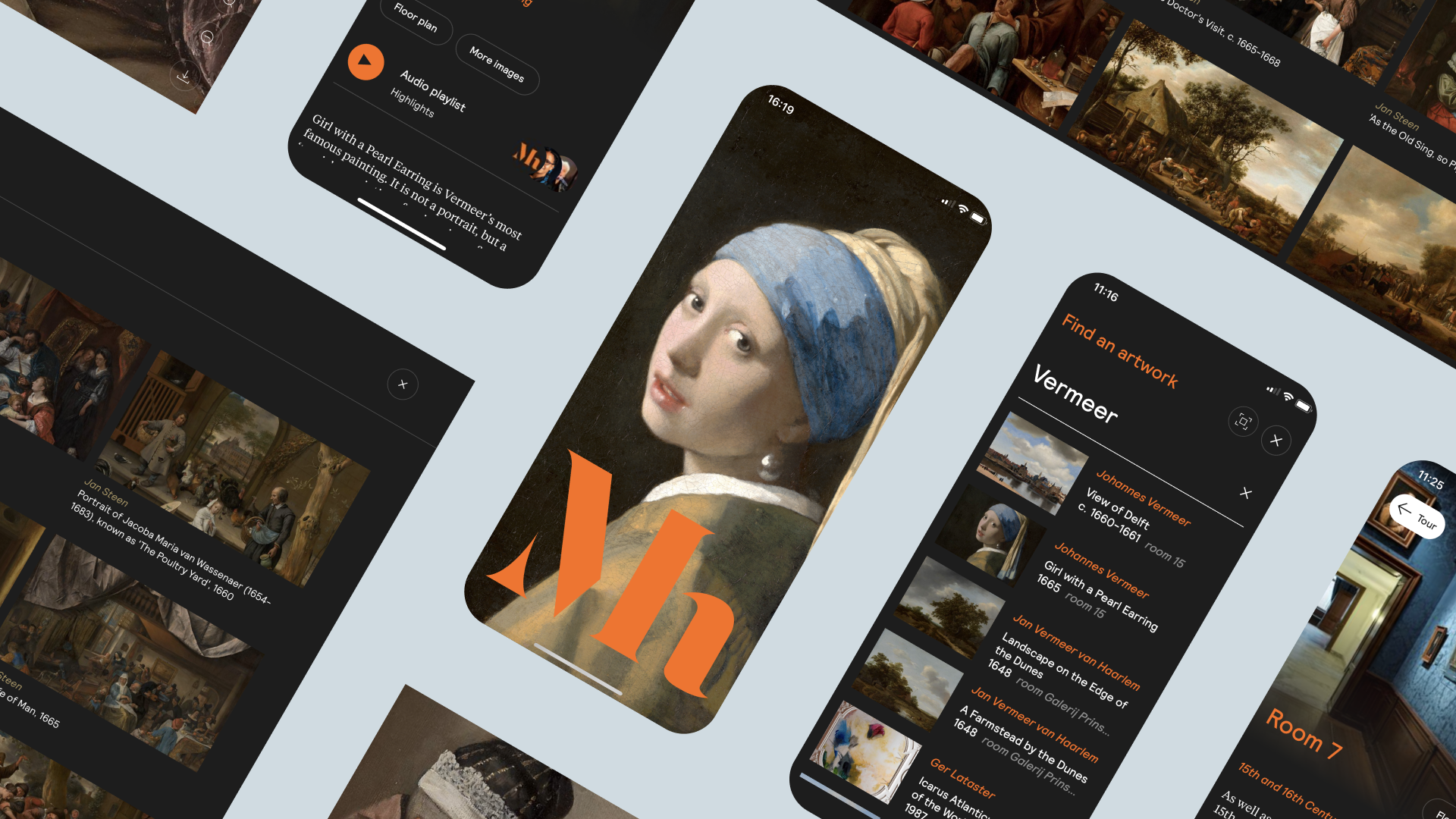
Alle content die het Mauritshuis heeft liggen hebben we gegoten in een website en app. Op de website worden verhalen gepresenteerd waarbij de context voor iedere bezoeker hetzelfde is, en bij de schilderijen zijn een aantal audio-opties toegevoegd die verschillende perspectieven belichten. De app werkt op een soortgelijke manier, maar dient vooral ter ondersteuning van een fysieke tour door het museum zelf.
Het grote voordeel van de contentpiramide is dat dezelfde content eenvoudig naar meerdere platformen gestuurd kan worden om zo een rijke ervaring te creëren. Toch hebben we ervoor gekozen om de website en de app niet identiek aan elkaar te maken. Content die bij een websitebezoek relevant is, hoeft dat namelijk niet te zijn wanneer een bezoeker in het Mauritshuis voor een schilderij staat. Het museum wil haar fysieke bezoekers graag op laten gaan in een schilderij in plaats van in hun telefoon — daarom toont de app alleen content die de gebruiker nog meer meeneemt in het verhaal van het desbetreffende schilderij.
Om het aanpassen van de content mogelijk te maken is gekozen voor het CMS-systeem Umbraco. Dit geeft het Mauritshuis alle vrijheid in het beheren en vormgeven van de content voor zowel de website als de multimediatour app. De koppeling met het collection management systeem Adlib maakt het mogelijk om de actuele collectie van het Mauritshuis op de website te tonen.

Online en offline lopen naadloos in elkaar over
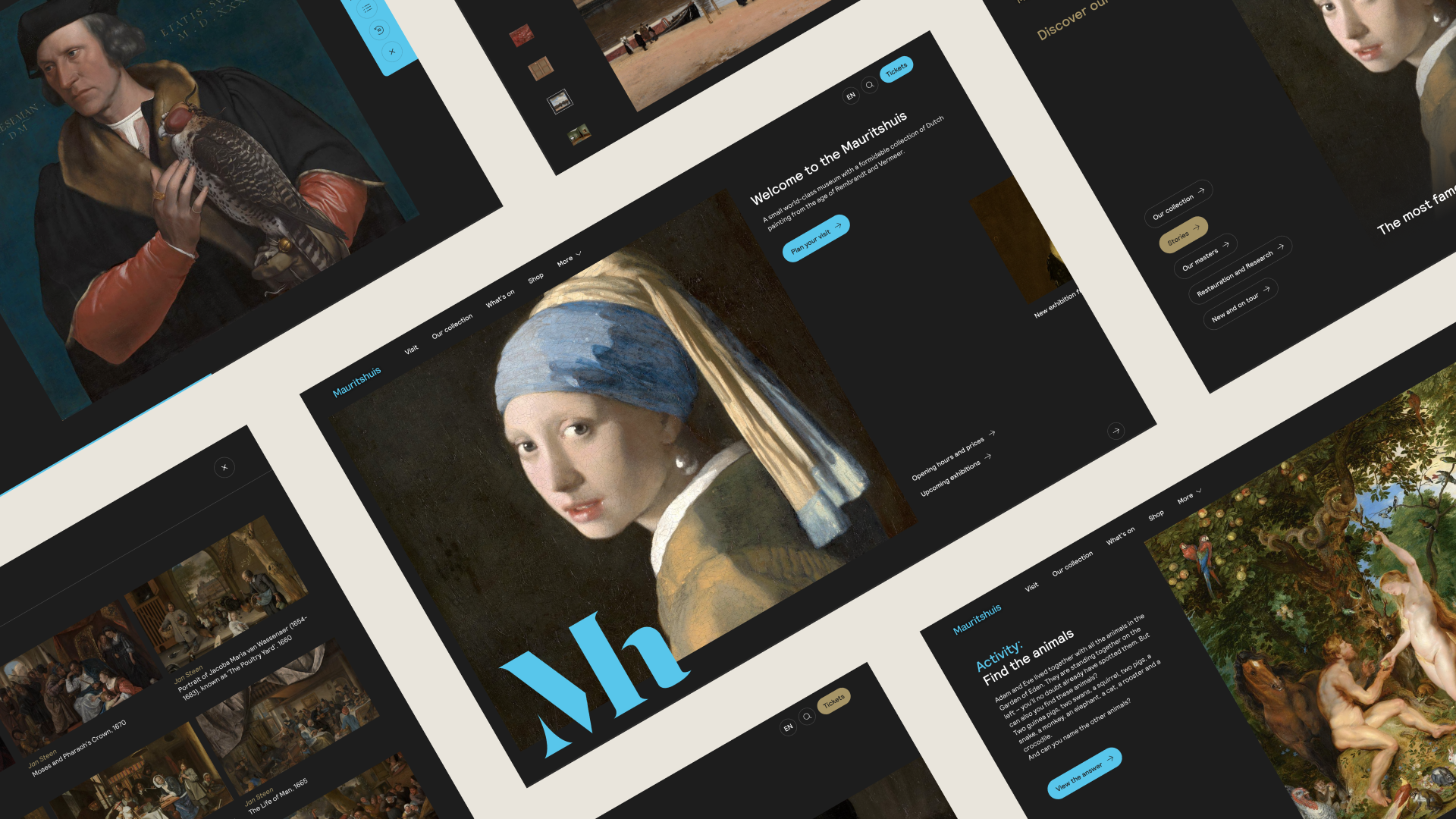
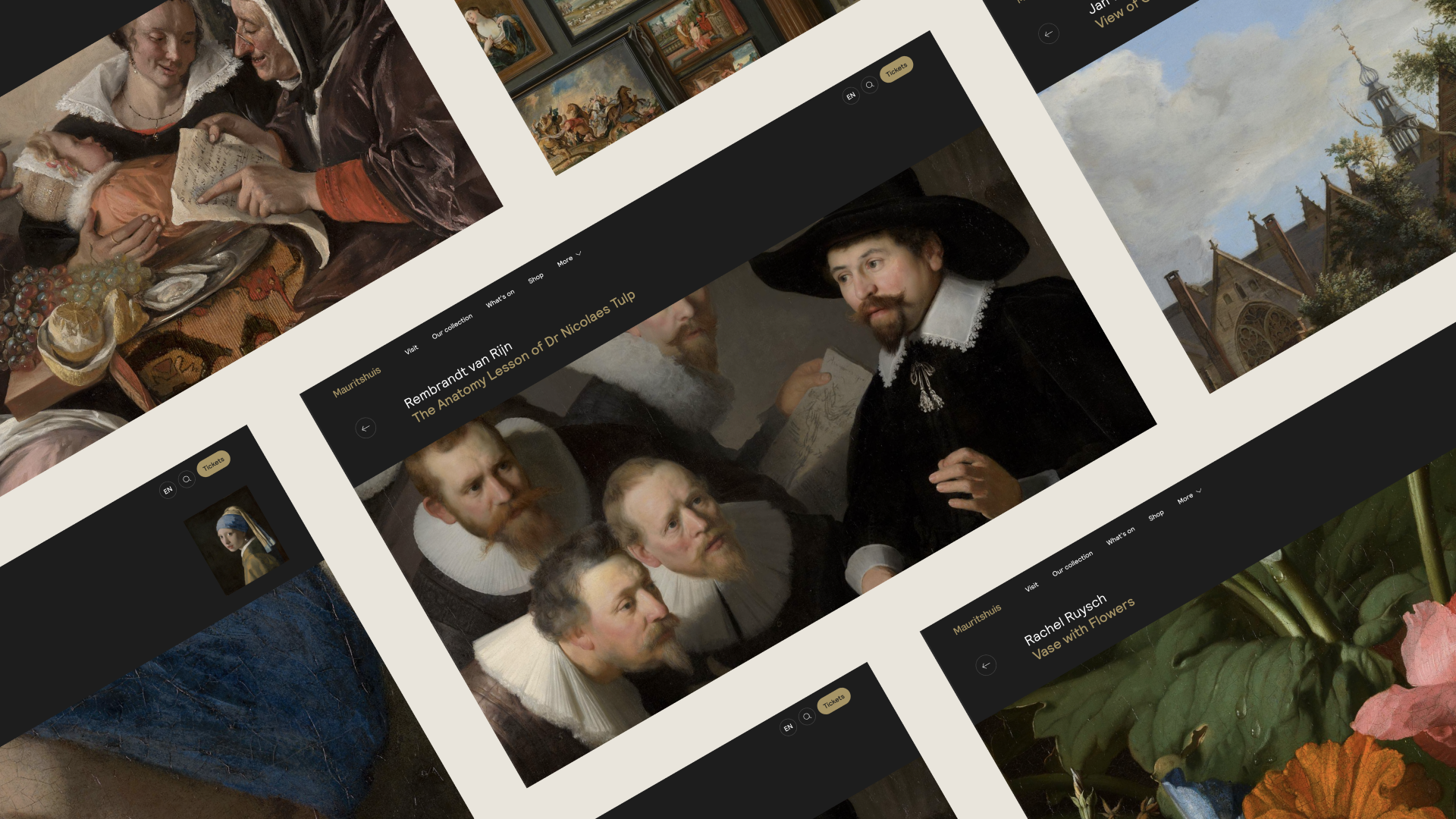
Wanneer iemand de website bezoekt en daarna de multimediatour in het museum volgt, is het van belang dat de ervaring vloeiend overloopt van online naar offline. Daarom hebben de website en de app veel visuele overlap en zijn ze aan te sturen via dezelfde interface. Zo vormt de touch en feel van de multimediatour op alle vlakken voor de bezoeker een punt van herkenning. Maar andersom is ook de ervaring van fysiek aanwezig zijn in het Mauritshuis meegenomen in het design van de platformen. Dit komt bijvoorbeeld terug in hoe de content is weergegeven, waarbij via horizontaal scrollen ruimte is voor verkenning. De content ‘hangt’ op de website van links naar rechts, zoals ook de schilderijen aan de muur in het museum hangen. Door te klikken op een bepaald stuk content, krijgt de bezoeker de ruimte om via verticaal scrollen letterlijk en figuurlijk de diepte in te duiken. Dit soort kleine details maken een groot verschil.

Dankzij de nieuwe website en
multimediatour kunnen we nóg beter alle verhalen achter onze collectie vertellen.

Testen, testen en nog meer testen
Het gehele concept van de multimediatour is in eerste instantie gestoeld op de case die het Mauritshuis voor ons heeft geschetst. Dat betekent dat er aannames worden gedaan die in de praktijk niet altijd blijken te kloppen of net anders uitpakken. Om dit te ondervangen hebben we tijdens het project grondige tests uitgevoerd.
Een van de belangrijkste uitdagingen lag in de complexiteit van het historische pand. Naast het van buitenaf zichtbare deel, herbergt het museum namelijk ook een groot ondergronds complex. Het belangrijkste uitgangspunt hier was dat bezoekers zich zo vrij als een kind door het museum moeten kunnen bewegen zonder zich verloren te voelen. In de app kunnen ze daarom kiezen tussen ‘vrij rondlopen’ of een tour. Loopt een bezoeker vrij rond, dan had deze in het eerste concept de mogelijkheid een QR-code naast een willekeurig schilderij te scannen. Tijdens het testen bleek echter dat bezoekers bij het scannen niet altijd genoeg afstand hielden van de kostbare schilderijen — tot ergernis van de beveiligers. Als alternatief hebben we daarom gekozen voor een optie tot het scannen van de volledige zaal, waardoor bezoekers direct een overzicht van alle schilderijen die in de zaal hangen op hun telefoon te zien krijgen.
Om de bezoeker nog verder te ontzorgen, moest er nagedacht worden over het afspelen van de audiofragmenten. Op een gemiddelde, drukke dag kan het natuurlijk overlast veroorzaken wanneer iedereen geluidsfragmenten vanaf hun telefoon afspeelt. Bezoekers dwingen koptelefoons te gebruiken, kan hygiëne-vragen oproepen en betekent dat de koptelefoons op iedere telefoonaansluiting moeten passen. De oplossing? Het audiofragment via de ear-speaker laten afspelen in plaats van de luidspreker, zodat de bezoeker de telefoon tegen het oor moet houden en het volume beperkt blijft.

Een digitaal toegankelijk museum voor iedereen
Er staat nu een sterke digitale programmering. Sandra Verdel, projectmanager Digital Engagement bij Mauritshuis: “Met de nieuwe website en multimediatour willen we het Mauritshuis positioneren als een laagdrempelig, toegankelijk museum, waar je persoonlijk geraakt wordt door een collectie die je ooit in je leven gezien móet hebben. Dit willen we doen door zelf meer verhalen te vertellen, maar juist ook door anderen aan het woord te laten over onze collectie. Bovendien vormt de nieuwe website de uitvalsbasis voor onze nieuwe digitale programmering. We zijn enorm blij dat DEPT® ons bij alle facetten, zowel creativiteit als data en technologie, bijstaat.” Na de livegang van de website en app in september 2021 mag het Mauritshuis zich met trots een digitaal toegankelijk museum voor iedereen noemen.

Beleef de website
Vragen?
UX Design & Research Lead


