Full service digital agency
Pioneering tech and marketing to help our clients stay ahead
Our team of 4,000+ digital specialists across 30+ locations on 5 continents delivers pioneering work on a global scale with a boutique culture.
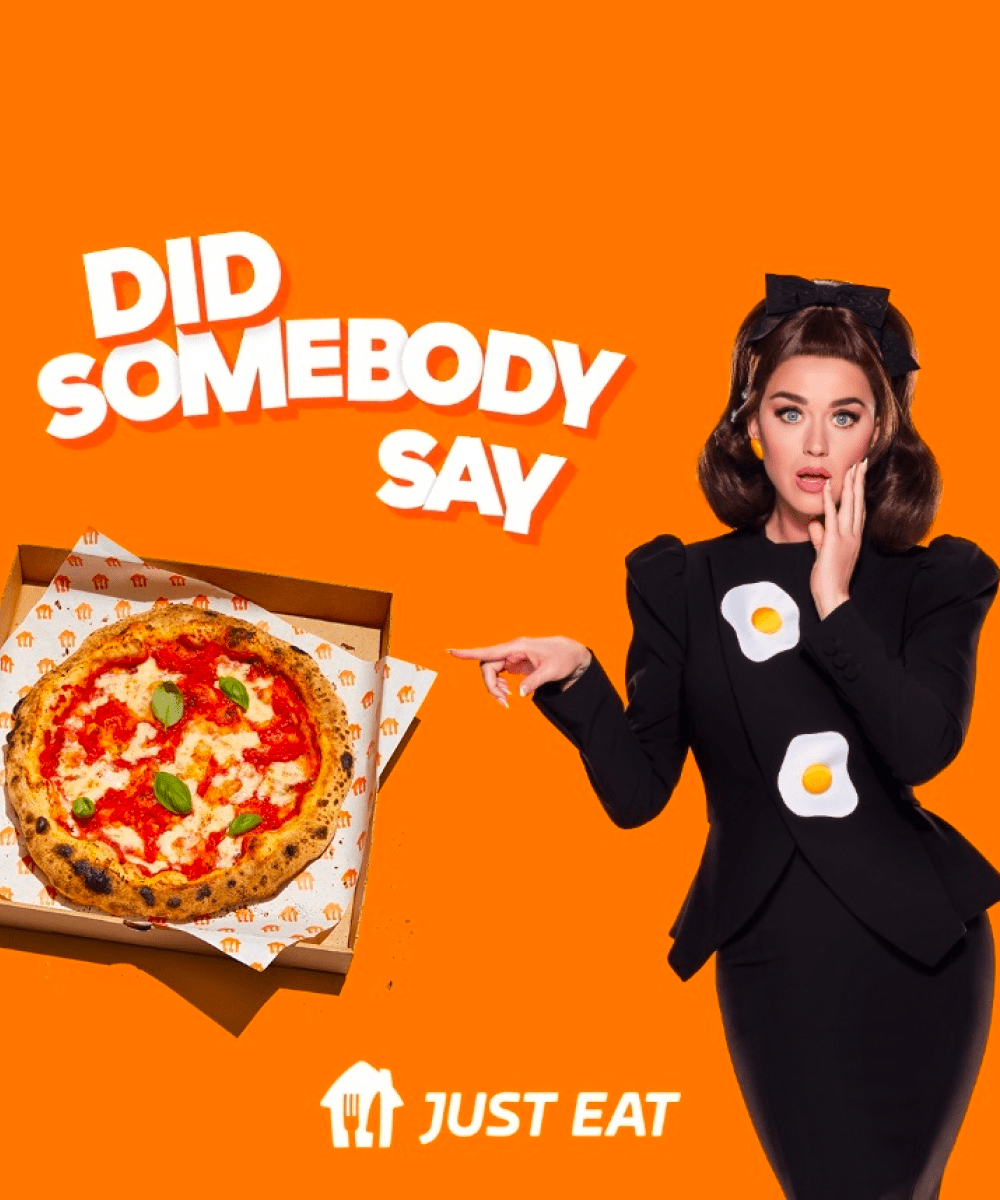
In the UK, our team of 500+ digital experts work with brands including Just Eat, eBay, Heinz, Nikon and many more.
View all services
Our pioneering spirit puts us at the bleeding edge of technology developments, and leveraging the latest tools and techniques has led us to develop deep expertise in multiple areas.
Our clients
We believe it’s a testament to our culture, attitude and expertise that we get to work with some of the world’s biggest brands as well as smaller local heroes, both of which benefit from our pioneering thinking to supercharge growth.
We value a great working relationship with our clients. It’s why many of them have worked with us for years as their trusted partner.
Our partners
Together with our partners, we push the boundaries of what is possible with technology. We’re proud to have gold-standard partnerships with all the major technology players. Being tech agnostic means we can support your business in making the best decisions to match your ambitions.
culture
Pioneers at heart
DEPT® is an agency for today and tomorrow. We are pioneers, engineers, innovators, creators; celebrating diversity and fostering inclusion to create the digital future, together.
We are committed to making a positive impact on the planet and since 2021 have been Climate Neutral and B Corporation certified.
ABOUT US
CAREERS
Create a future
with limitless
possibilities
Join Us
Are you ready to pioneer?
Get in touch today to discuss how DEPT® can help your brand stay ahead.