Full service digital agency
Pioneering tech/marketing to help our clients stay ahead
DEPT® is pioneering tech/marketing to help our clients stay ahead. Globally, our team of 4000+ digital specialists across 30+ locations on 5 continents delivers pioneering work on a global scale with a boutique culture.
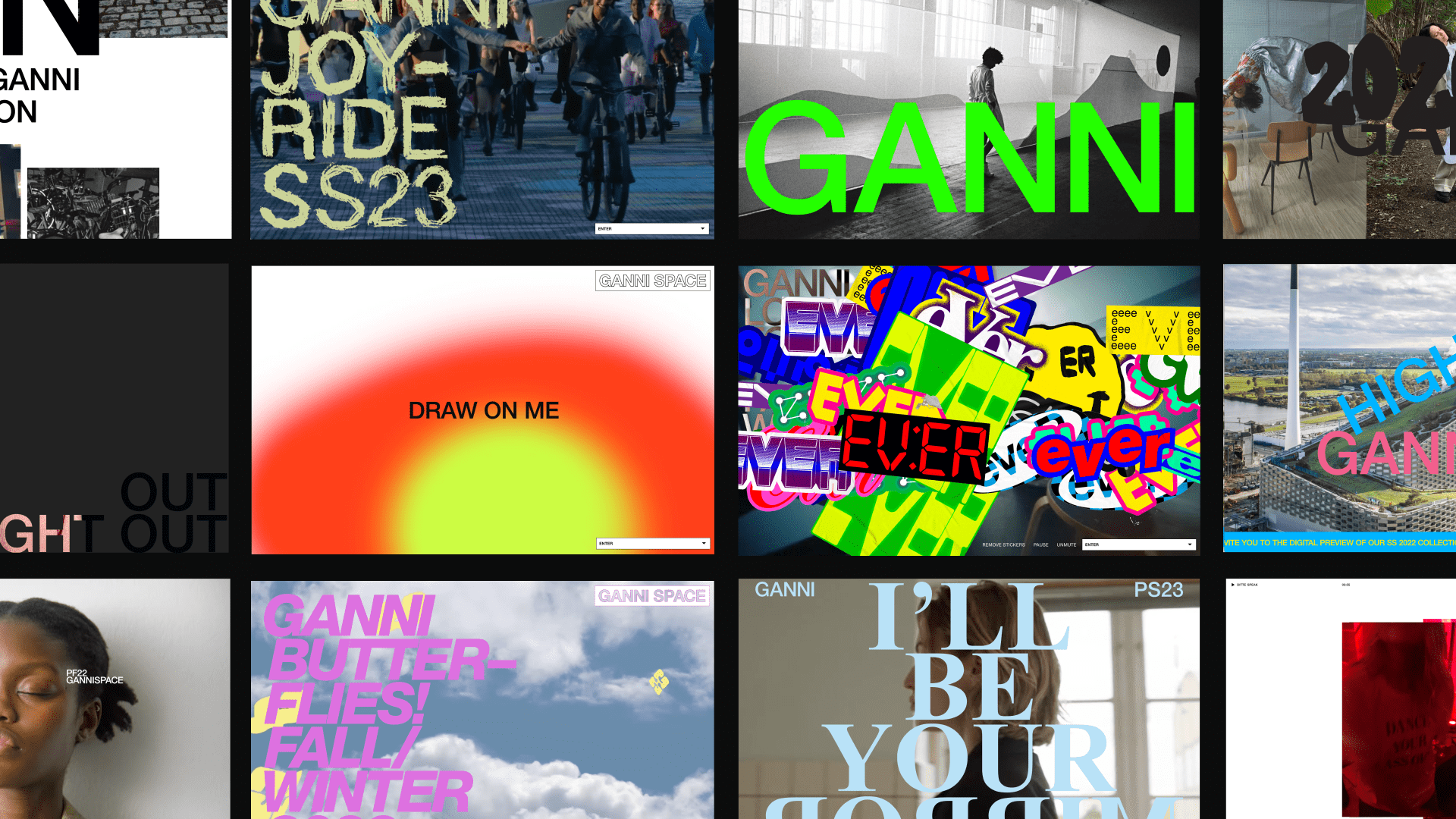
Our team of digital experts in Denmark work with brands including JYSK, Patagonia, GANNI, eBay and many more.
View all services
Pioneering Marketing
Supported by our proprietary marketing technology platform, Ada by DEPT®, we combine creativity, data and tech to ideate and implement winning media strategies that cut through in crowded markets.
View all work
Pioneering Experiences
We create integrated digital experiences that optimise the full customer journey. We help design customer experiences that build your digital business
View all work
Pioneering Technology
From e-commerce and emerging technology, to customer experiences and cloud architecture, we ideate and implement future-ready technical solutions that set new standards for digital business.
View all work
Our clients
We value a great working relationship with our clients above all else. It’s why many of them have worked with us for years as their trusted partner.
Our partners & technologies
Together with our partners, we push the boundaries of what is possible with technology.
culture
Pioneers at heart
DEPT® is an agency for today and tomorrow. We are pioneers, engineers, innovators, creators; celebrating diversity and fostering inclusion to create the digital future, together. We are committed to making a positive impact on the planet and since 2021 have been Climate Neutral and B Corporation certified.
Learn more
CAREERS
Make a future
with limitless
possibilities
WORK WITH US