Mobile SEO sollte jedem Webmaster spätestens seit Googles Mobile Update ein Begriff sein. Doch noch immer ist es verwunderlich wie viele Websites über eine nicht bzw. schlecht optimierte mobile Version verfügen und damit ihre Nutzer:innen verärgern. In diesem Artikel erfahren Sie, wie Sie sich mit wenig Aufwand durch Mobile SEO einen klaren Wettbewerbsvorteil verschaffen können.
Was genau ist mobile SEO?
Beim mobile SEO wird eine Website auf die Anforderungen mobiler Endgeräte optimiert und sichergestellt, dass den Nutzenden eine speziell auf deren Endgerät optimierte Webseite ausgeliefert wird.
Warum ist mobile SEO so wichtig?
Update: Im März 2018 hat Google den Mobile First Index gestartet. Nun wird die mobile Version einer Website für die Indexierung und das Ranking genutzt.
Mittlerweile gibt es mehr Suchanfragen von mobilen Endgeräten als von stationären Desktops und es ist kein Ende dieser Entwicklung in Sicht. Von den weltweit rund 3 Milliarden Internetnutzer:innen haben 60 Prozent Zugriff auf ein internetfähiges Device. Ebenso wird eine nicht mobil-optimierte Website in den mobilen Suchergebnissen schlechter ranken, die Platzierung in den Desktop Suchergebnissen ist jedoch unabhängig davon, ob eine mobil-optimierte Version vorliegt. Google hat auch bestätigt, dass es zurzeit keinen separaten Mobile Index gibt, sondern nur den Desktop Index.
Wie setze ich meine mobile Webseiten um?
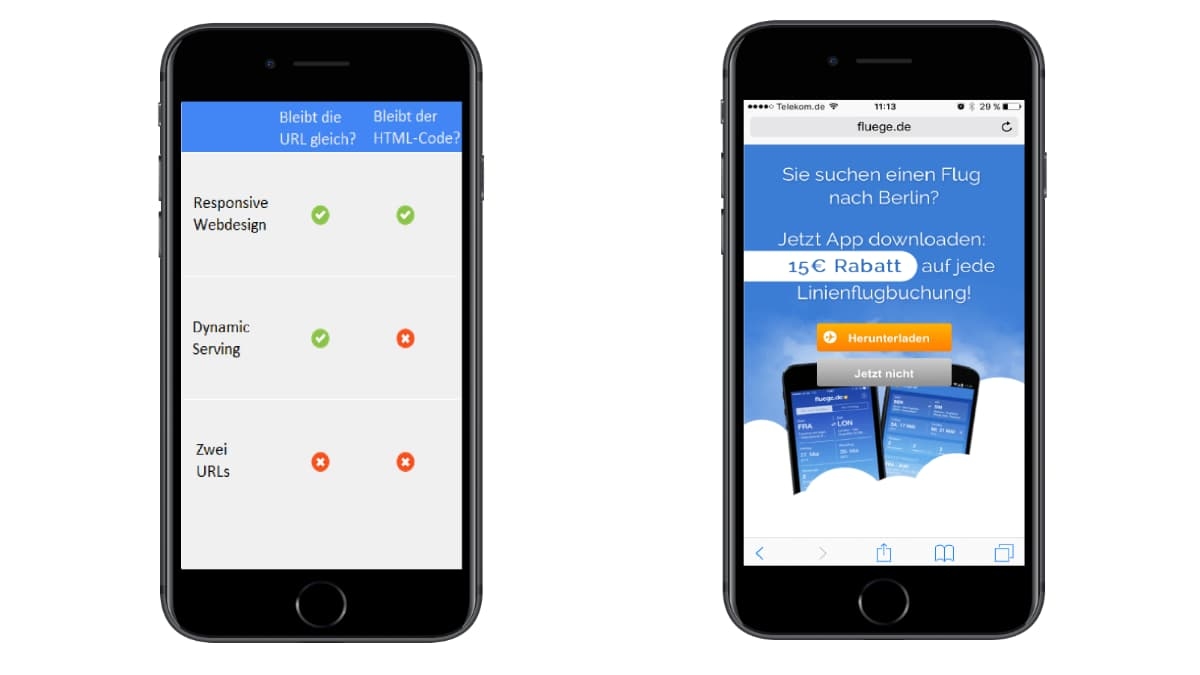
Im Detail gibt es drei Konfigurationen von mobilen Webseiten. Dies sind Responsive Design, separate Mobile-Webseiten und Dynamic Serving. Doch was sind die wesentlichen Unterschiede und gibt es Vor- und Nachteile?

Responsive Design
Responsive Design ist die von Google empfohlene Variante und passt die Webseite und deren Elemente automatisch auf die verfügbare Größe des jeweiligen Displays an. Der große Vorteil dabei ist, dass keine neue URL entsteht und auch der HTML Code gleich bleibt.
Vorteile:
- Keine SEO Nachteile (URL und HTML bleiben gleich).
- Sehr schnell und einfach zu implementieren.
- Wird offiziell von Google empfohlen
Nachteile:
- Große Bilder der Desktop Seite, werden genauso auf der mobilen Seite dargestellt und führen zu langen Ladezeiten.
- Bei großen Webseiten kann es schwer sein alle Inhalte korrekt anzupassen.
Separate Mobile-Webseiten
Eine weitere beliebte Variante ist die separate Webseite für mobile Geräte, beispielsweise unter m.domain.de.
Google erkennt nicht automatisch, dass es sich um die mobile Version einer Seite handelt und nimmt diese bei fehlerhafter Integration als „Duplicate Content“ wahr. Um Google mitzuteilen, dass dies die mobile Version einer Webseite ist wird auf der Desktop Seite ein rel=“alternate“ mit Hinweis auf die mobile Version eingebaut.
<link rel=“alternate“ media=“only screen and (max-width: 640px)“ href=“http://m.beispiel.de/seite-1″ >
Mit diesem Code sagen wir Google, dass wenn das Display kleiner als 640 Pixel ist, die mobile Webseite unter der angegeben URL bevorzugt werden soll.
Jedoch darf ein Canonical-Tag, der von der mobile Seite auf die Desktop Seite zeigt, nicht vergessen werden!
<link rel=“canonical“ href=“http://www.beispiel.de/seite-1″ >
Mit dem Canonical-Tag wird Google mitgeteilt, dass die mobile Webseite eine Version der Desktop Seite ist.
Vorteile:
- Inhalte können gezielt auf Endgeräte ausgerichtet werden
Nachteile:
- Nicht ganz so einfach zu implementieren, ein fehlerhafter Einbau führt zu Rankingverlusten.
- Eventuell werden mehrere Versionen benötigt (Smartphone-Version, Tablet-Version, etc.).
- Es müssen Redirects eingesetzt werden, welche die Ladezeit negativ beeinflussen.
Dynamic Serving
Beim Dynamic Serving wird das Endgerät des Suchenden überprüft und davon abhängig der Inhalt ausgeliefert. Es ist also möglich für Smartphone Nutzer:innen eine Seite, die sich durch weniger Inhalt und optimierte Bilder von der Desktop Seite unterscheidet, auszuliefern.
Google sollte über den Vary HTTP Header mitgeteilt werden, dass der Content je nach Anfrage verschieden aussehen kann.
Vorteile:
- Die URL-Struktur bleibt unverändert.
- Inhalt wird exakt auf das Endgerät optimiert ausgegeben.
Nachteile:
- Nicht ganz so einfach zu implementieren.
- Es sind mindestens zwei Versionen einer Webseite zu erstellen (Desktop und Mobile)
Der Vorteil ist, dass wie beim Responsive Design keine neue URL entsteht. Der große Nachteil ist das Caching. Das Cache System weiß nicht welche Version der Webseite gecacht werden soll.
Welche ist die beste Variante?
Die favorisierte Variante ist die, welche am optimalsten für die eigene Webseite passt und dabei die beste Nutzererfahrung liefert. Google empfiehlt hierfür die Nutzung eines „Responsive Designs“. Dies mag für die meisten Webseiten eine gute Wahl sein, dennoch sollten die zwei anderen Alternativen nicht außer Acht gelassen werden. Für welche Variante auch immer Sie sich entscheiden, wichtig ist dass Sie sich für eine entscheiden um Ihren Nutzer:innen eine optimale Nutzererfahrung zu liefern.
Darauf ist bei mobile SEO zu achten
Die Ladezeit ist ein offizieller Rankingfaktor und für mobiles SEO exorbitant wichtig. Seiten laden auf mobilen Endgeräten meist nicht so schnell, weshalb für einen guten Pagespeed auf folgende Punkte geachtet werden soll
- Bilder, Javascript und CSS müssen komprimiert sein.
- Nutzung von Plugins vermeiden, da diese meist auf mobilen Endgeräten nicht unterstützt werden.
- Auf Flash verzichten. Flash wird auf vielen mobilen Endgeräten nicht unterstützt und führt u.a. zu langen Ladezeiten.
- Browser-Caching nutzen.
Tipp: Testen Sie Ihre mobile Webseite mit dem Google Pagespeed Insights Tool.
Vermeiden Sie die Verwendung von Interstitials auf mobilen Endgeräten. Das sind Popups, welche den Inhalt der Seite teilweise oder komplett verdecken (s. Beispiel in der Abbildung) und zu einer negativen Nutzererfahrung führt. Wenn Sie zum Beispiel auf eine App aufmerksam machen wollen, sollte dies mit einem Inline-Banner passieren, welcher nur minimalen Platz am oberen Bildschirmrand nimmt. Mittlerweile straft Google mobile Webseiten mit zu großen Interstitials ab.
Aufgrund des geringen Platzes in den mobilen Suchergebnissen empfiehlt es sich die HTML-Title und Meta-Descriptions noch besser zu optimieren und strukturierte Daten wie bspw. Breadcrumbs oder Reviews einzusetzen. So wird der Suchtreffer in den SERPs prominenter platziert und Sie erhöhen die Klickattraktivität.
Achten Sie auf die Größe der Klickziele (Buttons, Links, Werbung, etc.). Für User:innen kann es sehr frustrierend sein, wenn mehrere kleine Klickziele direkt nebeneinander liegen und es nicht direkt gelingt den richtigen anzuklicken.
Mobile SEO Checkliste
- Sind auf einem kleinen Display leicht lesbar.
- Sind ohne Zoom nutzbar.
- Haben eine schnelle Ladezeit.
- Liefern kürzeren aber dennoch ausreichenden Content aus.
Fazit
Jede:r Webseitenbetreiber:in sollte sich Gedanken über Mobile SEO machen und den Besucher:innen eine mobile Version der Webseite zu Verfügung stellen. Mittlerweile gibt es von Google umfangreiche und sehr gut gemachte Anleitungen, wie Sie ihre Webseite fit machen. Google stellt darüber hinaus ein Tool bereit, um Änderungen zu testen.
Mit einer mobile optimierten Webseite können Sie als Webmaster den Mitbewerber:innen von nun an einen Schritt voraus sein und die eigene Seite durch eine mobile Optimierung im Google-Ranking pushen.