„Die Macht des Web liegt in seiner Universalität. Der Zugang für jeden, unabhängig von einer Behinderung, ist ein wesentlicher Aspekt“. – Tim Berners-Lee, W3C-Direktor und Erfinder des World Wide Web
Geht es um die Zugänglichkeit digitaler Produkte, liegt das Hauptaugenmerk darauf, dass jeder Mensch, ungeachtet chronischer oder vorübergehender Einschränkungen, die Produkte wahrnehmen, darin navigieren und mit ihnen interagieren kann.
Grenzen sollen fallen – kein Mensch soll ausgeschlossen werden.
Wer profitiert von barrierearmen digitalen Angeboten?
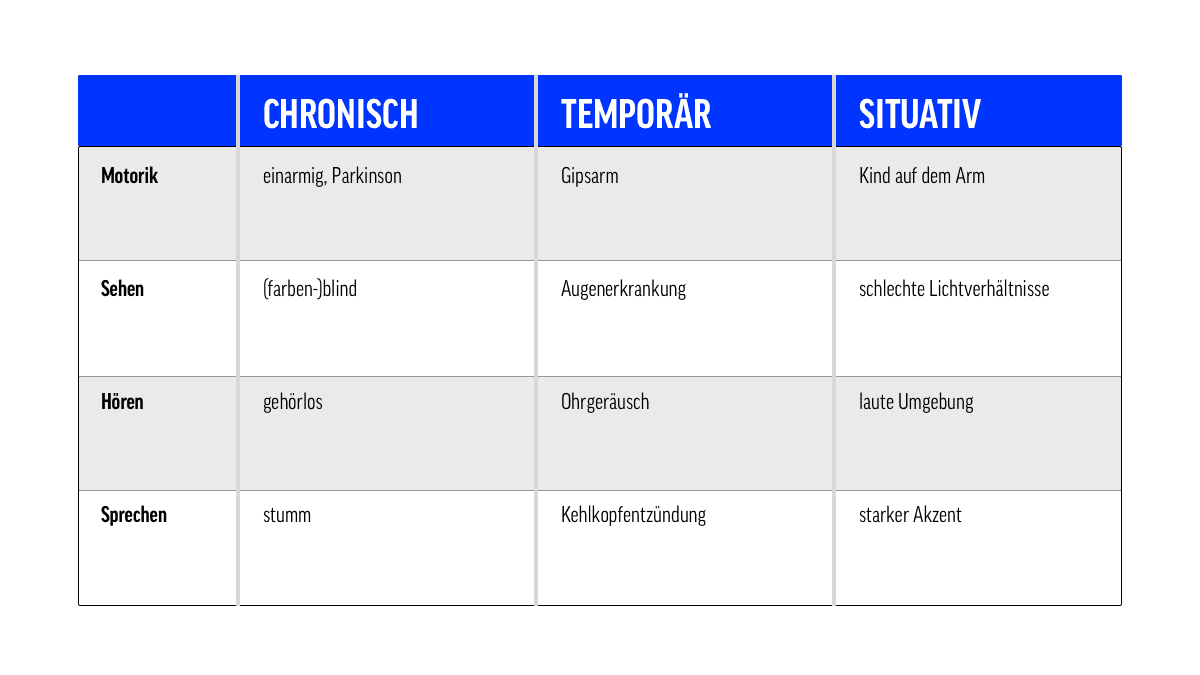
Grundsätzlich profitieren alle Menschen von Accessibility, die in einer notwendigen Fähigkeit zur Nutzung digitaler Produkte eingeschränkt sind. Eine beispielhafte Übersicht über die vier relevanten Fähigkeiten, die chronisch, temporär oder situativ eingeschränkt sein können:

Insgesamt nehmen rund 70 Prozent der Menschen mit chronischen Handicaps Webdienste in Anspruch. Allein in Deutschland sind das mehr als fünf Millionen Nutzer:innen.
Daneben sind vor allem die sogenannten Silver Surfer betroffen. Der Alterungsprozess bei Menschen macht sich durchschnittlich ab 55 Jahren durch die fortschreitende Schwächung der kognitiven und körperlichen Fähigkeiten deutlich bemerkbar. Über 23 Millionen Menschen in Deutschland sind 60 Jahre alt und älter.
In jungen Jahren kann also jeder zumindest temporär oder situativ betroffen sein und in älteren Jahren wird es jeder sein. Kurzum: Jede:r ist betroffen – jede:r wird profitieren!
Warum sollten wir uns mit dem Thema ernsthaft befassen?
Zum Teil dürfte sich die Frage nun schon von selbst beantwortet haben, schließlich wollen wir niemanden von der Nutzung unserer Dienste ausschließen. Aber ich möchte noch etwas in die Details gehen und weitere wichtige Aspekte aufzeigen.
Demografie
Während die Gesellschaft insgesamt immer weiter altert, werden die Silver Surfer gleichzeitig immer zahlungskräftiger und steigern ihre Nutzung des Internets. Dieses Wachstumspotential sollte man für sich nutzen.
Weitere Informationen zum Thema findet man z.B. in der Broschüre „Ältere Menschen in Deutschland und der EU“ vom Statistischen Bundesamt
Rechtliche Implikation
Die EU rief 2019 den „European Accessibility Act (EAA)“ ins Leben, um im digitalen Bereich die Grundrechte von Menschen mit Behinderungen zu stärken und Betreiber digitaler Auftritte dazu anzuhalten, Hürden und Defizite für Menschen mit Behinderung zu beheben. Im EAA ist verzeichnet, dass auch der E-Commerce Menschen mit Behinderung maximalen Nutzen bringen muss. Um diese Vorgabe umzusetzen, sind die Mitgliedstaaten der EU bis 2022 verpflichtet, rechtliche und national gültige Grundlagen zu schaffen. Ab 2025 sind diese dann anzuwenden.
Barrierearmut wird also Pflicht – so wie es heute schon in den USA der Fall ist.
Eine zugängliche Website bringt Business Value
Will ein Unternehmen das volle Potenzial eines E-Commerce-Auftritts ausschöpfen, muss es alle Nutzergruppen ansprechen. Wer die Richtlinien des W3C erfüllt, kann deutlich mehr Nutzer und Nutzerinnen erreichen und profitiert generell von vielen Vorteilen:
- Wachstum: Kundenerwartungen erfüllen und ein viel größeres Publikum erreichen.
- Rechtssicherheit: Diskriminierung und rechtliche Komplikationen vermeiden.
- SEO und Codequalität: Erhöhte Wiederverwendbarkeit eines semantisch reineren Codes und besseres SEO-Ranking.
- Nutzerfreundlichkeit: Klare Führung und höhere Konversionsraten.
- Engagement: Jede:r Kund:in möchte sich repräsentiert und verstanden fühlen.
- Markenwert: An Werten orientierte Mitarbeitende und Kund:innen sind loyaler, setzen sich mehr für die Marke ein und sind engagierter.

Wie lösen wir diese Herausforderung?
Die WEB CONTENT ACCESSIBILITY GUIDELINES => WCAG bieten einen Rahmen und Anleitung ein digitales Produkt barrierearm umzusetzen. Dieser etablierte Standard sieht drei Abstufungen der Berücksichtigung vor. Die Maßnahmen reichen von grundlegenden Maßnahmen für Barrierefreiheit (A) bis hin zu einem gänzlich barrierefreien Webauftritt, der eingeschränkten und uneingeschränkten Personen eine gleichwertige Nutzungsqualität bietet (AAA).
- (A) Bronzestandard mit 30 Regeln – essentiel
- (AA) Silberstandard mit 20 zusätzlichen regeln – gut
Diese Anforderungen sollen erfüllt werden, sonst wird es für einige Gruppen schwierig sein, auf die Webinhalte zuzugreifen. Erforderlich für Websites von Regierungen und öffentlichen Einrichtungen der Europäischen Union und deren Mitgliedsstaaten. Mutmaßlich zukünftiger Standard für kommerzielle Webinhalte.
- (AAA) Goldstandard mit 28 zusätzlichen Regeln – ideal
Diese Anforderungen können erfüllt werden, um einigen Gruppen den Zugang zu den Web-Inhalten noch weiter zu erleichtern. Das wird meist auf Teile von Websites angewendet, die ein spezialisiertes Publikum bedienen.
Betroffene Eigenschaften der Website
Unter anderem folgende Aspekte müssen beachtet werden, um Wahrnehmbarkeit/Design, Bedienbarkeit/UX und Verständlichkeit möglichst barrierearm zu gestalten:
- Ausreichende Kontraste müssen berücksichtigt werden.
- Typographien müssen beliebig zoombar sein und Zeilenabstände eingehalten werden.
- Texte, Icons und Schaltflächen müssen erklärend sein.
- Autoplay von Medien, Popups und unangekündigte Effekte müssen vermieden werden.
- Das Produkt muss gänzlich mit der Tastatur bedienbar sein.
- Buttons, Links und Navigationselemente müssen visuell fokussierbar sein.
- Screenreader – eine Software, die den Website-Content in Textform aus- und vorliest – müssen wie Browser technisch optimal unterstützt werden.
- Eine semantisch hochwertige Struktur des HTML-Codes ist unablässig.
- Alternativtexte, semantisch hochwertige Link- und Buttontitel, Inhaltsbeschreibungen und Title-Attribute sind unverzichtbar.
Besonders die letzten drei Punkte zahlen automatisch auch auf die SEO-Eigenschaften einer Website ein.
Auswirkung auf Team und Scoping
Grundsätzlich erfordert die Umsetzung einer barrierearmen Website das Commitment und ein gemeinsames Mindset des gesamten Teams – von den Beteiligten und Entscheider:innen auf Kundenseite, über die UX- und UI-Designer und FE-Entwickler:innen bis hin zur QA.
Es gibt WCAG-Regeln, die teilweise SEO-Richtlinien widersprechen oder auch den Design-Vorstellungen von Kund:innen oder Designer:innen entgegenstehen. Es wird unter Umständen nicht selten zu Konflikten kommen, bei denen klar entschieden werden muss, ob man der Barrierearmut den Vorrang gibt.
In den Teams sollte es je Gewerk die Rolle des/r Accessibility-Experten/in geben, der oder die gut geschult ist, stets die Einhaltung der Regeln überwacht und für Fragen zur Verfügung steht.
Die Unterstützung des A-Standards mit 30 Regeln erfordert meist keinen zusätzlichen Aufwand, sondern „nur“ das Verständnis und den Willen, den vorgegebenen Rahmen einzuhalten. Schon mit ca. 20 Prozent mehr Investition bei einigen Features, lässt sich ein AA-Status realisieren, der das Produkt in relevantem Umfang zugänglicher und zukunftssicher macht.
In erster Linie ist die Umsetzung der Barrierearmut also eine Frage des Engagements und der Glaubwürdigkeit. Für Barrierearmut einzustehen ist eine Haltung!
Fazit und Empfehlung
Eine Berücksichtigung der Accessibility-Richtlinien im Vorfeld und von Beginn an, ist deutlich effektiver und effizienter als eine nachträgliche Implementierung. Diese erzeugt der Erfahrung nach etwa denselben Aufwand wie eine komplette Neuentwicklung des Frontends.
Wir empfehlen daher die Barrierearmut bei der Entwicklung frühzeitig zu berücksichtigen. Mindestens die Regeln des A-Standards sollten generell eingehalten werden. Wichtige und häufig wiederkehrende UI-Elemente sollten von Beginn an dem AA-Standard entsprechen. Mit diesem pragmatischen Ansatz kommen wir dem Ziel der barrierefreien Internetnutzung einen sehr großen Schritt näher, ohne den Aufwand explodieren zu lassen.
Mehr Artikel?
Alle Artikel ansehenFragen?
Head of Front-end Development